Before some time I have written a blog post about Continuous integration with visualstudio.com and TFS and It goes quite a good number visits and lots of people are asking for unit test integration with continuous integration too. Today one of colleague also asked for the same. I thought it will be good idea to write a Blog post about it.
In this blog post we are going to create a new MVC application with a Test Project so that we can run tests and configure unit test with continuous integration. So Let’s first create a new application in visual studio.com.

Once we are done with project we are going to open that project in visual studio.com as we have done in previous post.

After mapping workspace. it’s time to create a new solution and this time we are going to create a solution with Test project like below via clicking on new in team explorer.

Clicking on ok will create two project one for web application and another for test.

If you now check the controllers folder and Home controller Unit test it has created three test for checking views like below.

Now let’s run this all unit test via Test-> Run-> All Test menu to make sure all unit tests are working fine. It will load test explorer with all test result. So we have not change anything so everything works fine and all tests are passed.

So we are quite ready with our application. Now it’s time to create our build definition with Unit Test integration. So for that we have to go to team explorer and click on build.

It will load build tab from where we need to create new build definition.

Clicking on new build definition will load new build definition dialog.Now we want to do continuous integration so we need to select continuous integration in trigger tab.

Now it’s time to configure Unit Test. We need to also make sure that all test are passed before deployment. So for that we need to go to process tab of build definition. Here we need to go to set fail build on Test Failure part.

That’s it we are done with configuration part. It’s time to check in code in visual studio.com and see whether everything works fine and our test executed successfully or not.

Once you click on check in it will check in code and create a build in queue.

After some time, We can same on build tab that build has completed successfully.

Now when you double click on the build in my build it will load build details. Here it will tell whether we pass all test or not. Like below.

Here you can see all the test 3 test are passed.
What will happened if unit test fail?

Now let’s again check-in/commit code.

As soon as you check in code it will trigger build in queue.

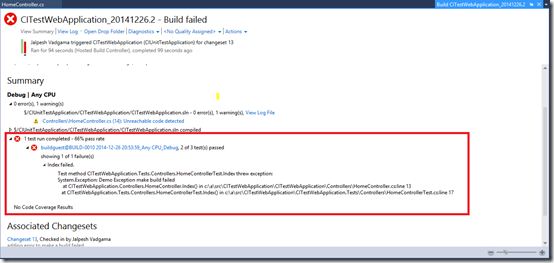
Now after some time, you will see that build will fail as we have made one test fail with throwing exception in code.

Now when you double click on that build it will show summary why it’s failed.

You see same on visualstudio.com also in build section summary tab.

That’s it. It’s very easy to setup continuous integration with visualstudio.com. Hope you like it. Stay tuned for the more!


0 comments:
Post a Comment
Your feedback is very important to me. Please provide your feedback via putting comments.