Previously I have written couple posts for continuous integration series and this post is also part of it. Recently Microsoft has released ASP.NET Core 1.0. So in this post, we are going to see how we can do the continuous integration for ASP.NET Core application. I am going to use visualstudio.com as our source control repository and git as our version controlling system. So Let’s get started.
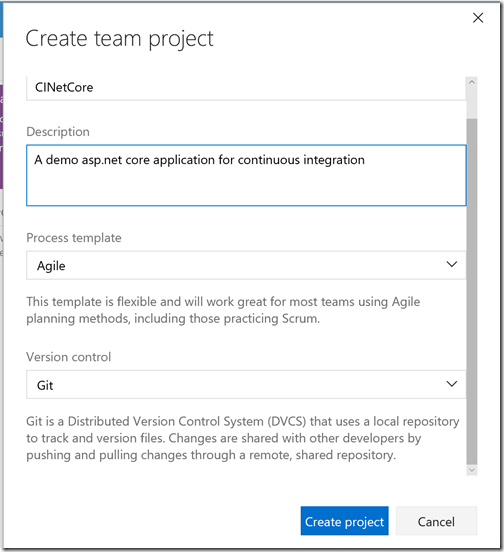
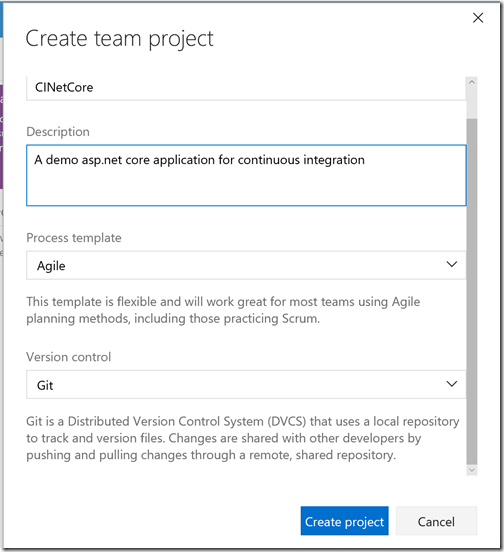
The first thing we need to is to create a Project into VisualStudio.com like following.

Once you click on create the project it will create a project with GIT as version controlling system.

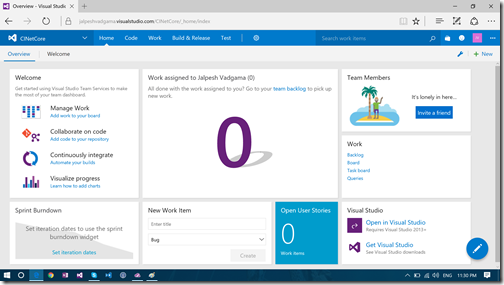
Now our project is ready. Once you click on navigate to project it will load project dashboard like below.

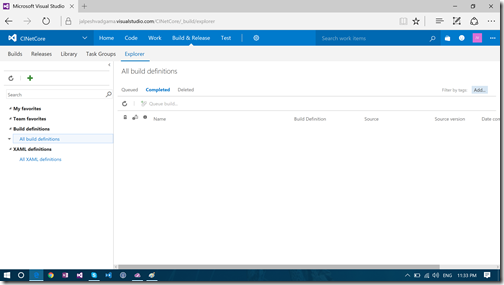
Now go-to “Build & Release” section of the project. It will load the page like below.

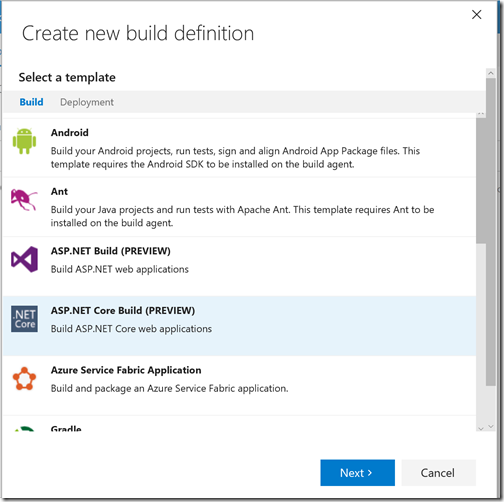
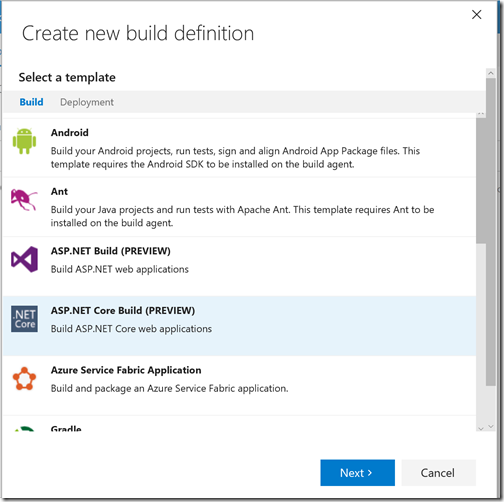
Now to enable continuous integration for this project we need to create a new build definition for that click on Plus green icon on left side. It will load a wizard to create a build definition. The first screen presented with default templates like below.

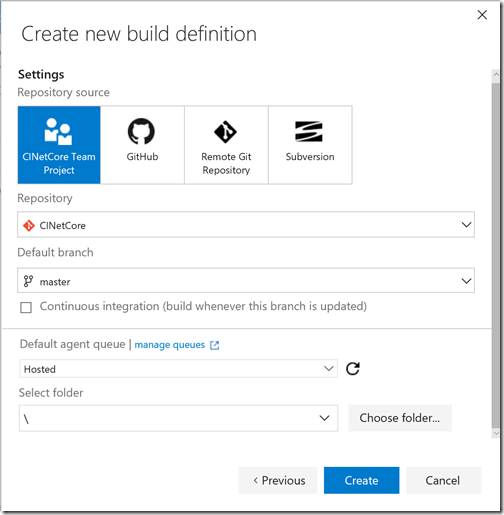
We are going to select ASP.NET Core build which there in preview mode and click next will load source control step like below.

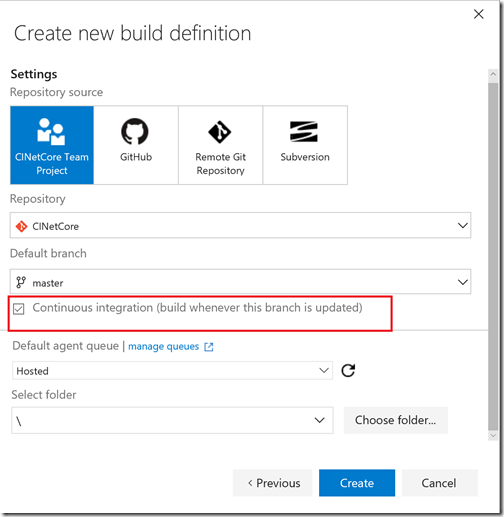
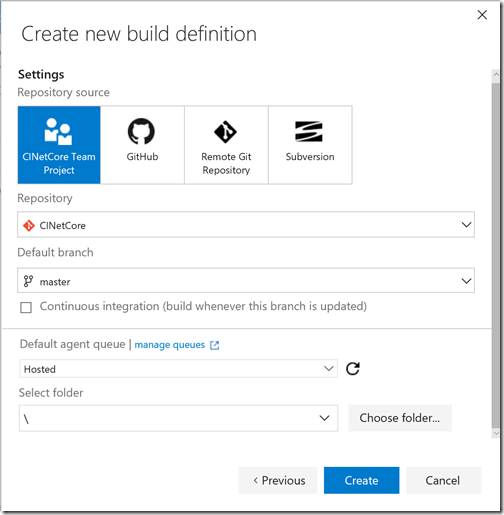
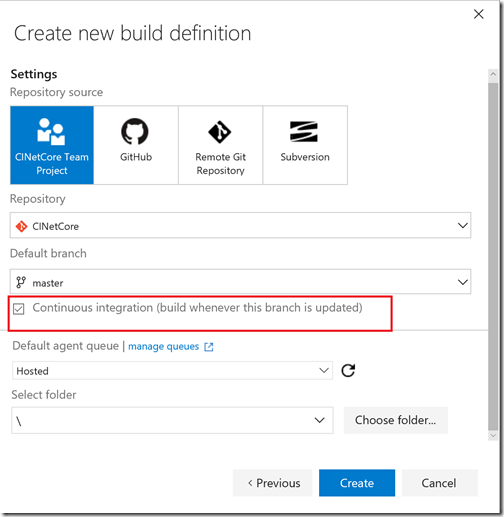
Her we are using visualstudio.com so we are not going to change anything but we are going select continuous integration check like below to enable continuous integration like below.

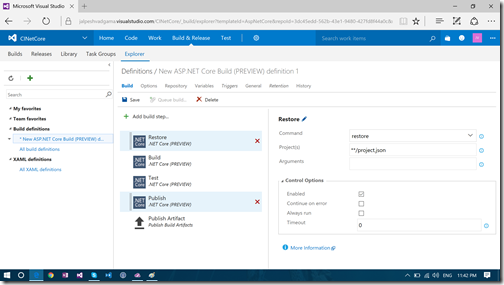
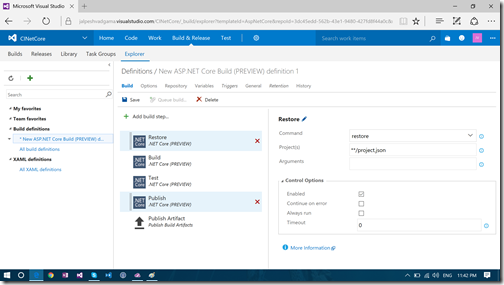
Click on create will create build definition like below.

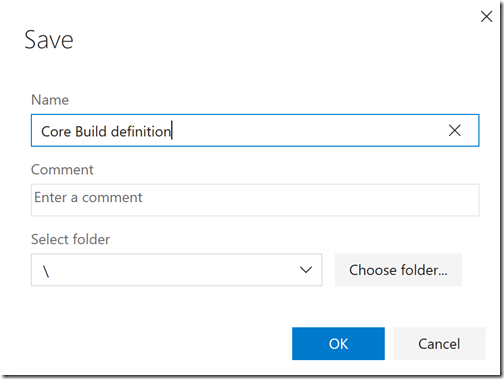
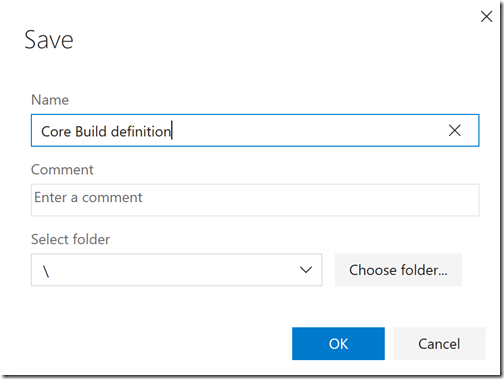
Click on save button to save build definition. It will open up a dialog like below.

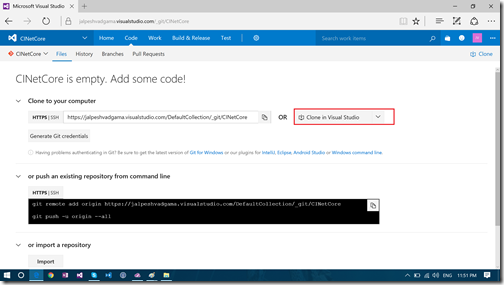
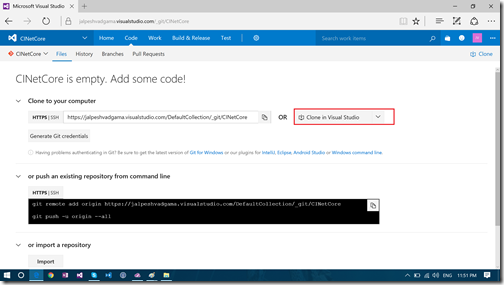
Click on ok will save build definition. Now we are done with the configuration of continuous integration and now its time to add code to check whether this configuration is working or not. To add code click on the code menu on visualstudio.com it will load the following screen.

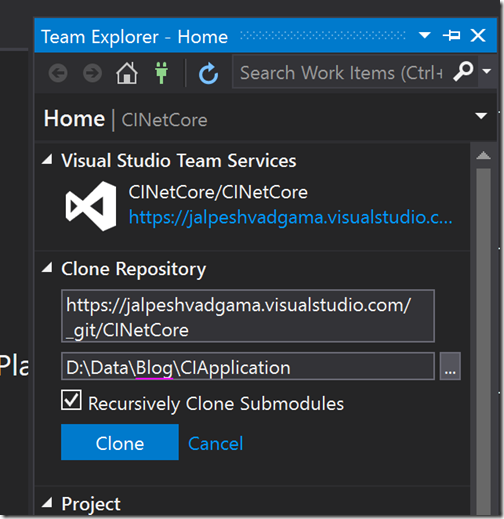
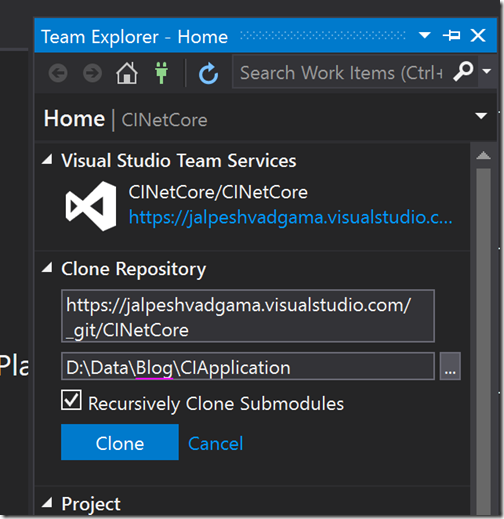
Now to configure the repository in visual studio we need to click on the clone in visual studio. It will open Visual Studio IDE.

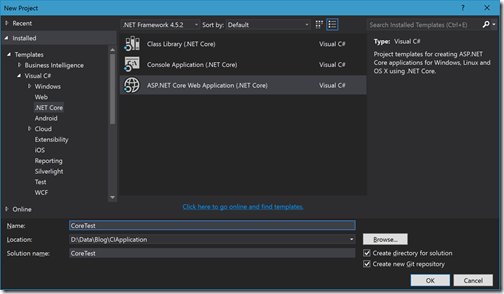
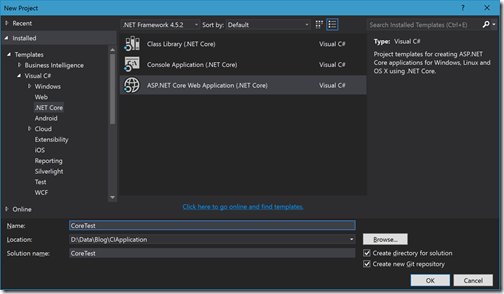
Clicking on clone will clone repository in local and then we need to create an asp.net core application for that repository.

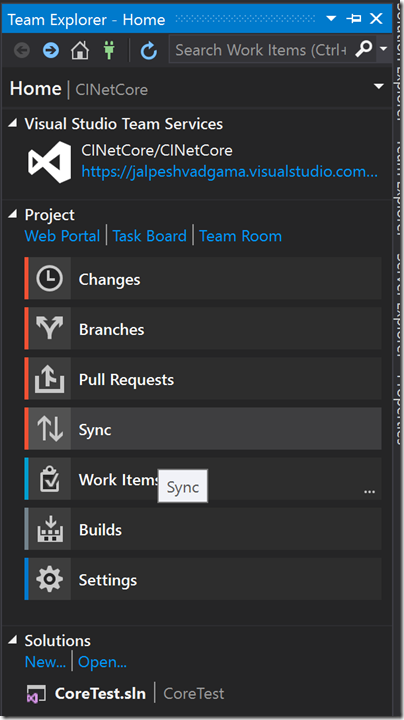
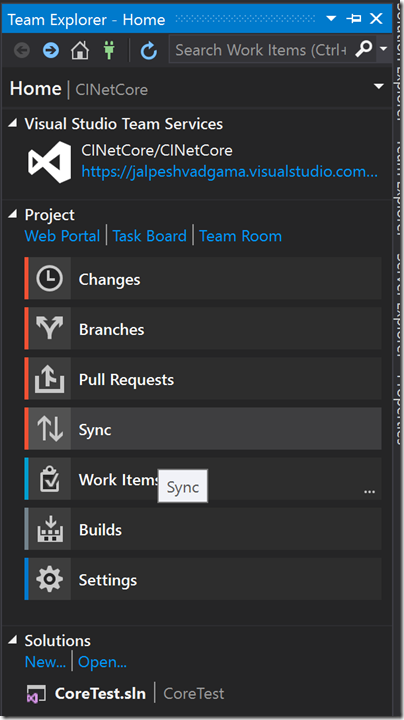
Clicking on open will create an asp.net core web application. Once you are done with creating the application, we need to push our code to master branch so that we can see whether our continuous integration is working or not. To push the changes, Goto team explorer it will load screen like below.

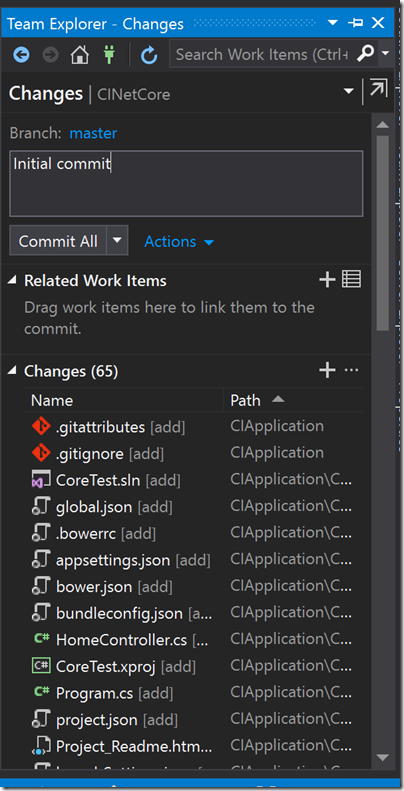
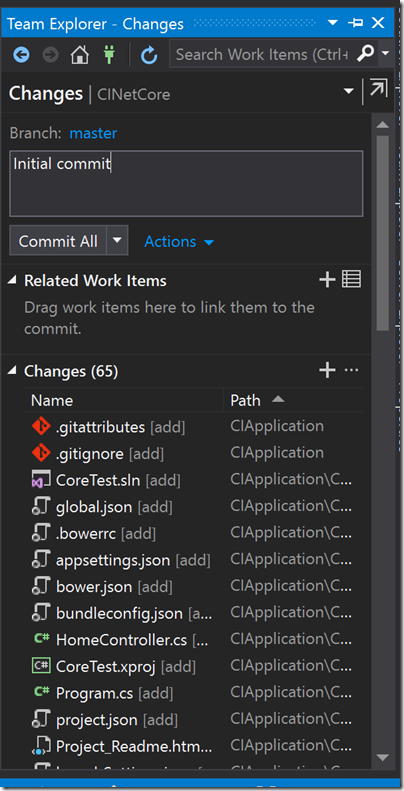
Click on changes will show the changes that are made for git repository like below. Put commit message and click on commit all.

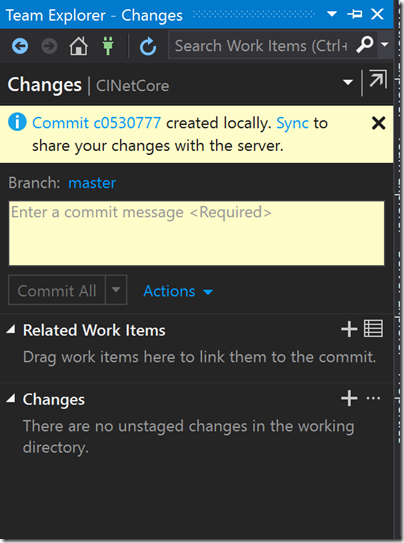
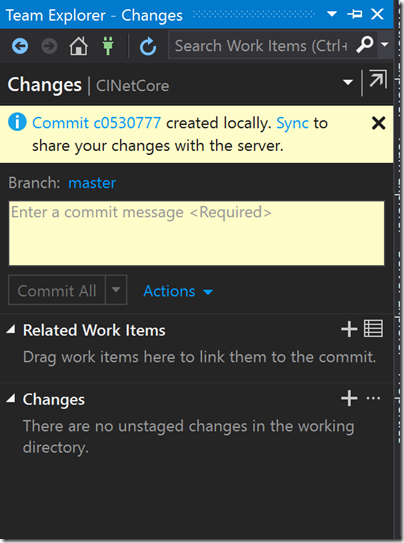
It will commit changes local like below.

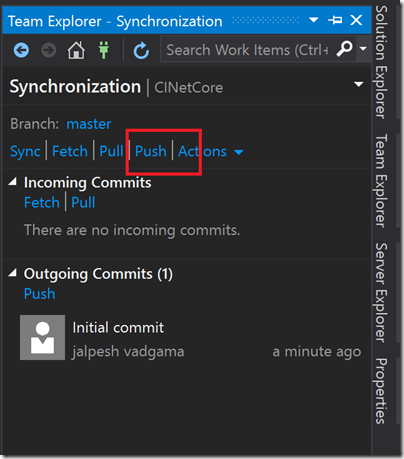
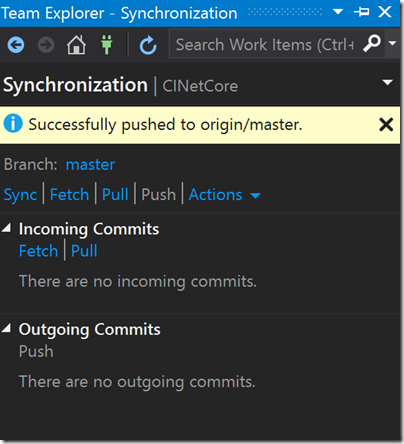
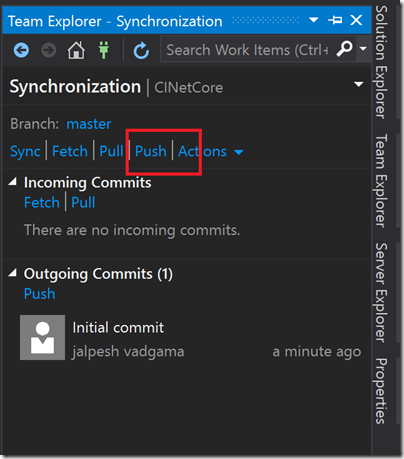
Now click on sync. It will load Synchronization screen like below.

Now click on push button to the push committed changes to the remote git repository.

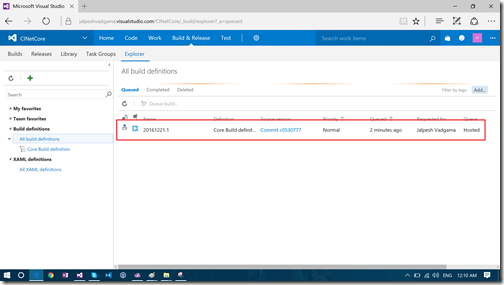
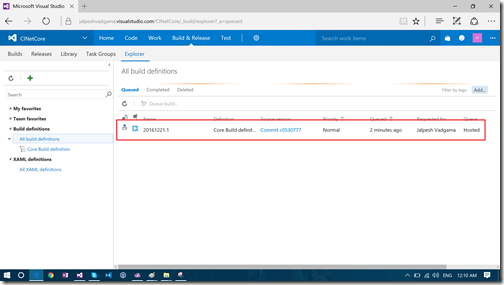
It will push changes to the master branch. Now to check continuous integration go to build definition section of visualstudio.com. A build should be queued up for the changes we have made like below.

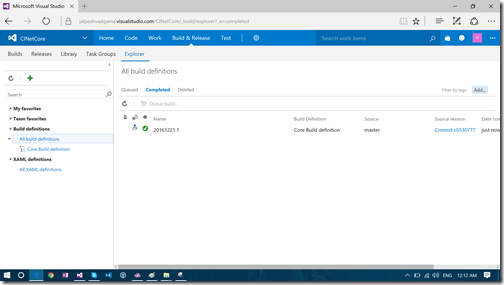
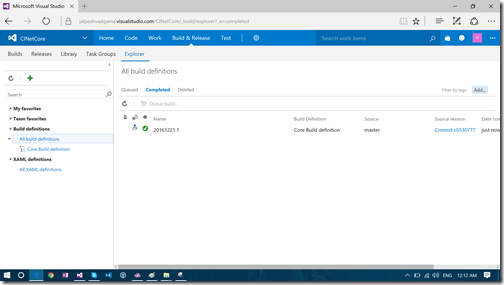
After some time if your commit changes are fine it will complete the build.

So you can see that our continuous integration is working fine. It’s pretty easy to setup. Hope you like it. Stay tuned for more.
The first thing we need to is to create a Project into VisualStudio.com like following.

Once you click on create the project it will create a project with GIT as version controlling system.

Now our project is ready. Once you click on navigate to project it will load project dashboard like below.

Now go-to “Build & Release” section of the project. It will load the page like below.

Now to enable continuous integration for this project we need to create a new build definition for that click on Plus green icon on left side. It will load a wizard to create a build definition. The first screen presented with default templates like below.

We are going to select ASP.NET Core build which there in preview mode and click next will load source control step like below.

Her we are using visualstudio.com so we are not going to change anything but we are going select continuous integration check like below to enable continuous integration like below.

Click on create will create build definition like below.

Click on save button to save build definition. It will open up a dialog like below.

Click on ok will save build definition. Now we are done with the configuration of continuous integration and now its time to add code to check whether this configuration is working or not. To add code click on the code menu on visualstudio.com it will load the following screen.

Now to configure the repository in visual studio we need to click on the clone in visual studio. It will open Visual Studio IDE.

Clicking on clone will clone repository in local and then we need to create an asp.net core application for that repository.

Clicking on open will create an asp.net core web application. Once you are done with creating the application, we need to push our code to master branch so that we can see whether our continuous integration is working or not. To push the changes, Goto team explorer it will load screen like below.

Click on changes will show the changes that are made for git repository like below. Put commit message and click on commit all.

It will commit changes local like below.

Now click on sync. It will load Synchronization screen like below.

Now click on push button to the push committed changes to the remote git repository.

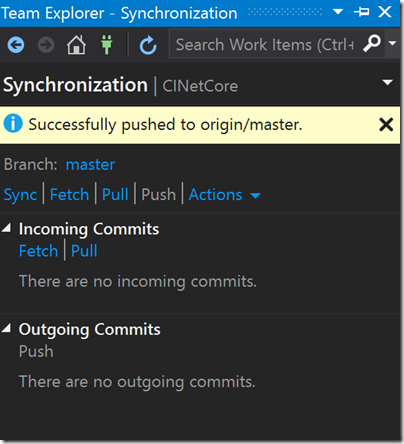
It will push changes to the master branch. Now to check continuous integration go to build definition section of visualstudio.com. A build should be queued up for the changes we have made like below.

After some time if your commit changes are fine it will complete the build.

So you can see that our continuous integration is working fine. It’s pretty easy to setup. Hope you like it. Stay tuned for more.


