TL;DR;
I have been using Visual Studio Code for quite a good amount time and I am loving it as a code editor. Recently I have started using it as my development editor for Angular 2 as it has recommended by the Angular 2 development team also. There are quite a few good extensions available in market place for the same. In this blog post, we are going to talk about my favorite extensions of Visual Studio Code for Angular 2 development.My favorite extensions for Visual Studio Code for Angular 2 development:
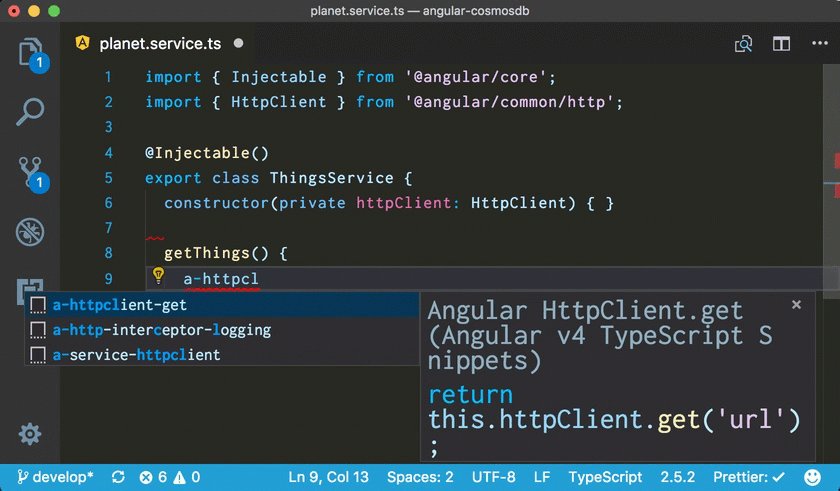
Here is list of my favorite extension of Angular 2 Development.Angular 2 TypeScript Snippets by John Papa:
When It’s come to Angular 2 development how we can forget John Papa. There is also a snippets extension created by him. You can find that at the following location.https://marketplace.visualstudio.com/items?itemName=johnpapa.Angular2

There are plenty of snippets available from where you can create boilerplate code for Angular 2 like for example, You can create Angular 2 Component with ng2-component.
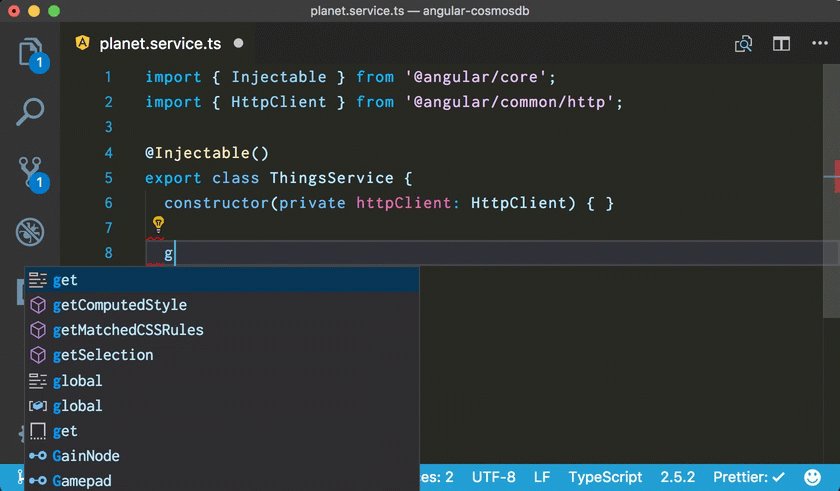
Angular VS Code TypeScript and HTML Snippets by Dah Wahlin:
This is also a code snippets extensions but here you get lot many code snippets available. You can find more about that extension at the following link.https://marketplace.visualstudio.com/items?itemName=danwahlin.angular2-snippets
With this extension, you will get TypeScript extension as well as some of HTML snippets for binding of Angular 2 as well as some of the ngform and other snippets.

Path Intellisense from Christian Kohler:
It is the plugin that autocompletes the path and provides Intellisense for the paths and it is a great extension and comes quite handy when you put different JavaScript and CSS files. You can find more about it at the following location.https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
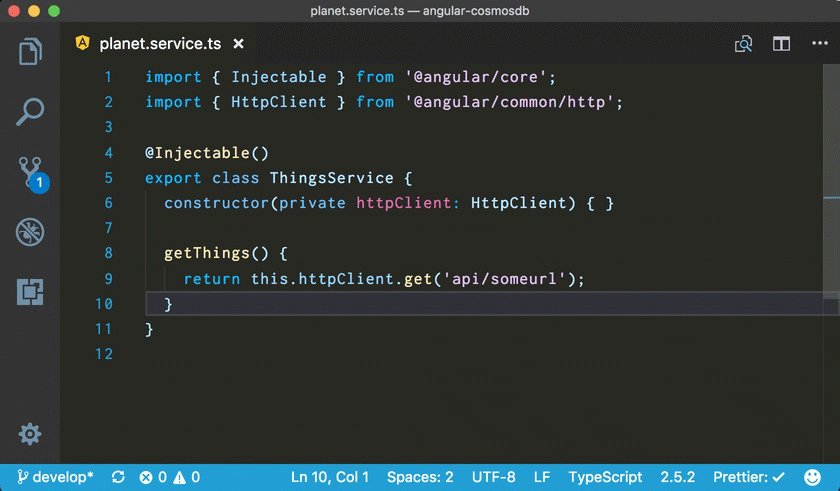
Auto Import by Steoates:
It is an auto import extension for everything. It finds, parses and provide code actions and code completion for all available imports. It works great with TypeScript and even for TSX which used for react.js with TypeScript. You can find more information about that extension at the following link.https://marketplace.visualstudio.com/items?itemName=steoates.autoimport
It helps so much when you want to import services and other files into components with Angular2. This is my most favorite extension for Angular 2 Development.
HTML CSS Class Completion by Zingd:
It is a great extension for applying CSS class name for HTML class attribute based on your CSS files available in the project. You can find more about that on the following location.https://marketplace.visualstudio.com/items?itemName=Zignd.html-css-class-completion
That’s it. This all extensions are my favorite extension for Angular2.What are your favorite extensions that make your life easy? Please put your favorites in this blog post comments. Hope you like it. Stay tuned for more!!


0 comments:
Post a Comment
Your feedback is very important to me. Please provide your feedback via putting comments.