ASP.NET MVC contains great features and Bundling is one of them. The Bundling and Minification features allow you to reduce number of HTTP requests that a web page needs to make by combining individual scripts and style sheet files. It can also reduce a overall size of bundle by minifying the content of application. From ASP.NET MVC 4 bundling also includes CDN support also where you can utilize public CDN available for common libraries. Let’s look this features in details.
Libraries like jQuery, jQuery UI and some other libraries are commonly used in most of the applications. There are available in CDN (Content Delivery Networks) specifying the URL of particular library with specific version. Bundling now has CDN path as parameter in default bundle functionality where you can specify the path of the CDN library and use that. So when you application run in production environment first it will check whether CDN are available or not if available then it will load it from the CDN itself and If CDN is not available then it will load files hosted on our server.
Using CDN for common libraries are having following advantages.

Once you create ASP.NET MVC project and you looked into the App_start folder BundleConfig.cs file you will fine following code for jQuery bundle.
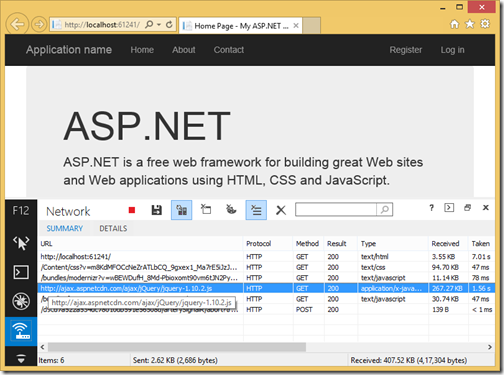
Now let’s first run application without adding CDN and see how its works.

You can see its loaded from bundle not using any CDN there. So Let’s see how we are going to use CDN there. There are lots of CDNs are available there but I’m going to use Microsoft Hosted CDN file in our sample application.
You can find all CDN hosted file on following location.
http://www.asp.net/ajaxlibrary/cdn.ashx
and here all the jQuery CDN listing for all the versions.
http://www.asp.net/ajaxlibrary/cdn.ashx#jQuery_Releases_on_the_CDN_0
I’m going to use jQuery 1.10.2 version as ASP.NET MVC application by default comes with that version only. Following is a code for that.
Here you can see that I have used path without http so that whether you use https or http it will work on both side. Also you can see that I have enabled UseCdn proper to true that will tell bundle to use CDN whenever its available.
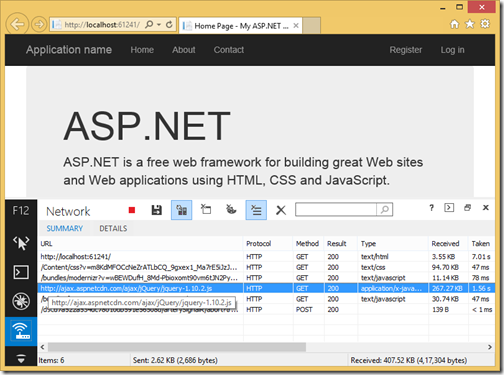
As CDN is used in release version, to test application we need to set Debug="False” in our web.config check that in local machine. So once you are done with that and run in browser you can see in below image its using CDN instead of local file.

That’s it. It’s every easy. Hope you like it. Stay tuned for more!!.
You can find source code following as account at following git hub repository.
https://github.com/dotnetjalps/CDNInMVC
CDN Support in Bundling:
Using CDN for common libraries are having following advantages.
- Content delivery networks are distrusted amongst several geographic locations so it will load very fast.
- There may be possibility that other application also uses same library from the same CDN and since browser caching resources based on URL and so if it used different applications that it may directly load it from browser cache.
- Modern browsers limits resources downloading based on the hostnames. When you use CDN those files will be available with different hostname with different URLs and most of moderns browsers download content from different hosts in parallel and ultimately it will load much faster then normal download.
- Most of CDNs are built with high capacity infrastructures so CDNs offers high availability and low latency as they are distributed in different GeoGraphic locations.
- Almost all CDN provide version controls. So you can have different versions of libraries available and you can choose based on your requirement.

Once you create ASP.NET MVC project and you looked into the App_start folder BundleConfig.cs file you will fine following code for jQuery bundle.
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
Here you can see that there is a ScriptBundle object created with new. This ScriptBundle object also contains another constructor which also take path of cdn as parameter.Now let’s first run application without adding CDN and see how its works.

You can see its loaded from bundle not using any CDN there. So Let’s see how we are going to use CDN there. There are lots of CDNs are available there but I’m going to use Microsoft Hosted CDN file in our sample application.
You can find all CDN hosted file on following location.
http://www.asp.net/ajaxlibrary/cdn.ashx
and here all the jQuery CDN listing for all the versions.
http://www.asp.net/ajaxlibrary/cdn.ashx#jQuery_Releases_on_the_CDN_0
I’m going to use jQuery 1.10.2 version as ASP.NET MVC application by default comes with that version only. Following is a code for that.
bundles.UseCdn = true;
bundles.Add(new ScriptBundle("~/bundles/jquery",
@"//ajax.aspnetcdn.com/ajax/jQuery/jquery-1.10.2.js"
).Include(
"~/Scripts/jquery-{version}.js"));
Here you can see that I have used path without http so that whether you use https or http it will work on both side. Also you can see that I have enabled UseCdn proper to true that will tell bundle to use CDN whenever its available.
As CDN is used in release version, to test application we need to set Debug="False” in our web.config check that in local machine. So once you are done with that and run in browser you can see in below image its using CDN instead of local file.

That’s it. It’s every easy. Hope you like it. Stay tuned for more!!.
You can find source code following as account at following git hub repository.
https://github.com/dotnetjalps/CDNInMVC


What is the advantage of doing this? Why not point to the cdn url straight away from inside the html?
ReplyDeleteSuppose your cdn network is down then it will load your js files from your server. So there is a two way protection.
DeleteHi Jalpesh,
ReplyDeletebundles.Add(new StyleBundle("~/Resources/styles/css").Include(
"~/Resources/styles/bootstrap-3.1.1.css",
"~/Resources/third-party/ng-table.css",
"~/Resources/styles/site.css"));
I have above kind of bundle in my 'BundleConfig.cs' file.How can I add cdn into above bundle ? Any help would be highly appreciated.
My CDN is :
<link href="http://maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css"
Hello Sampath,
DeleteIt will be same like above in javascript but for that you need to create bundle for each one.
like below.
bundles.Add(new StyleBundle("/styles/fontawesome","http://maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css").include("path to local font awesome file"));