Recently Git version controlling system has gained lots of popularity and more and more developers are using it for software development and version controlling. Microsoft also tied with Git with Visual Studio 2013. So if you use Visual Studio as your primary IDE and then its high time to learn about it. With Visual Studio 2013 team explorer you can easily tied code in your git repository so I thought it will be a good idea to write a blog post about How we can create git repository in local with team explorer in Visual Studio 2013 and publish it to github a well know open source a powerfull code hosting site for the open source projects.
To demonstrate this I have created a console application like following.

and its contains a following code.
using System;
namespace GitHubDemo
{
class Program
{
static void Main(string[] args)
{
Console.WriteLine("GitHubDemo");
Console.WriteLine("Team Explorer");
}
}
}
Now as our application is ready We need to add it to source control. You can add this solution to a source control via right click-> Add solutions to source control.
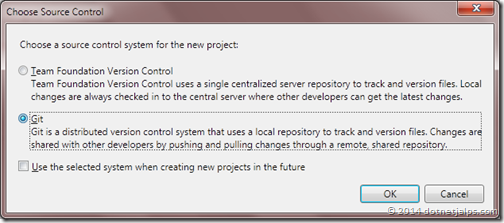
Once you click on Add Solution to Source Control it will ask which source control you want to use. I have selected git there like following.

Once you click Ok it will create a new repository for that in same folder where you have your project.

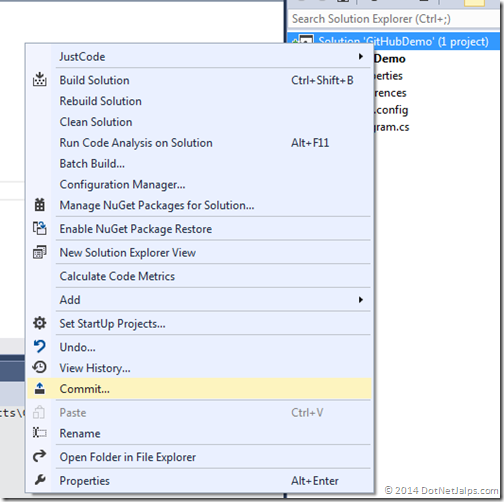
Now its time to commit your code via right click solution and commit.

Once you click on commit it will ask for commit message.

Once you commit it will create a local commit to your server.

So we have our local git repository setup is ready now its time to push it to github. So first we have to create a remote repository on github.

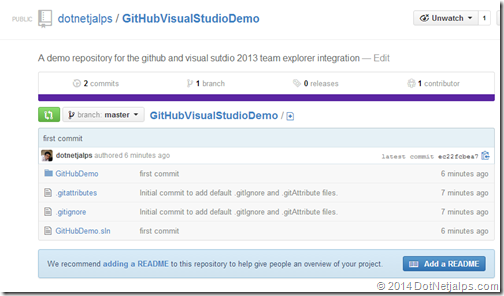
Once you click on create repository it will create a repository like following.

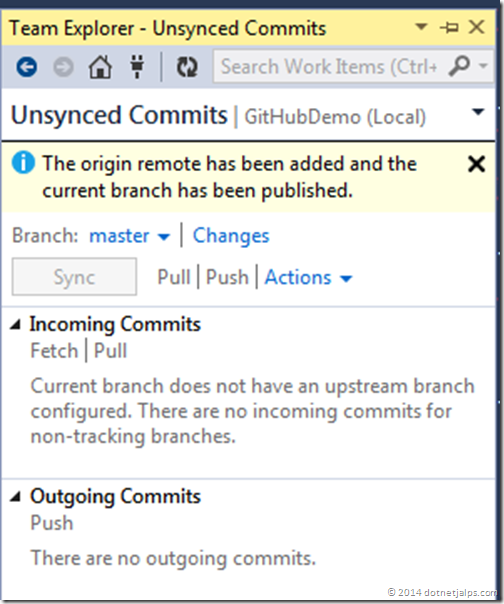
Now once you click on unsync commits it will ask to publish it to remote repository. Where you need to enter github repository url like following.

Once you enter and publish URL it will ask for the username and password.

Once you provide user name and password it will publish it to remote repository and give message like following.

That’s it. Your code has been to publish to github.com.

Hope you like it. Stay tuned for more!!


Hooray! That's sounds really easy.
ReplyDeleteThanks Jalpesh.
Thanks Soner Yes, It's quite easy!!
DeleteGood really helpful article
ReplyDelete