With the release of ASP.Net 4.5 web forms there are tons of features added in the ASP.Net and Unobtrusive validations support is one of them. We have already seen that kind of validation in ASP.Net MVC and now we are going to have that in ASP.Net web forms. In this post I am going to explain how its works and how its different from earlier versions.
In the earlier versions of ASP.Net it was working via putting a JavaScript for that. Let’s take a simple example. I have putted three things here. A textbox, required field validator and a button like following.

Now, When you right click and view source. You will see that there is a JavaScript code embedded to page.

And this is how the element will be rendered in html.

So here everything is there based on JavaScript. It will create a page validator array and based on that it will validate when we submit form.
If you create web application in ASP.Net 4.5 It will enabled by default. So let’s see how its works. We are going to use same thing as above.
It’s works in same way as worked earlier when you click submit it will validate textbox and give a validation message “Name is required”.

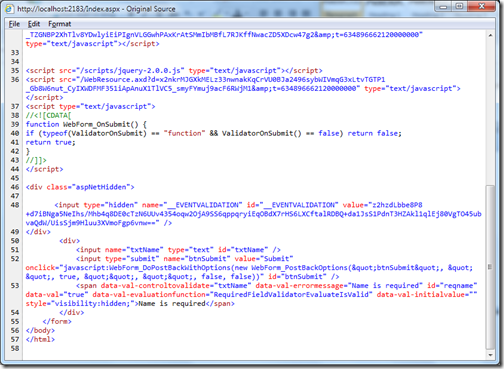
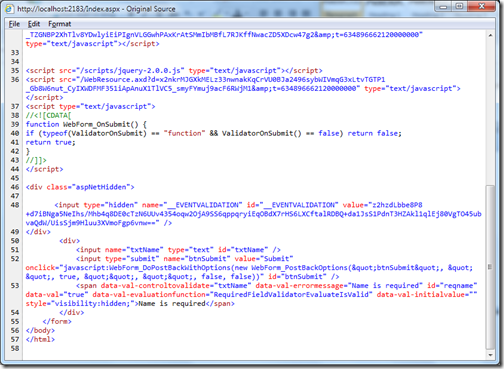
Now you done view source. It will look like following.

Here you can see that It has added “data-val” attribute and based on that it will validate the control. It’s HTML5 way of doing validations. You can see it’s much cleaner then earlier version of asp.net.
This validation requires a jQuery.js file as internally its using jQuery for the validations. So if you have created an empty ASP.Net 4.5 web application. You need to add following code in application_start event of global.asax file.
There are few ways of configuring the Unobtrusive validations in ASP.Net 4.5. There is a property got added UnobtrusiveValidationMode and It has two value.
How validation was working with earlier versions?
<div>
<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<asp:Button ID="btnSubmit" runat="server" Text="Submit" />
<asp:RequiredFieldValidator ID="reqname" runat="server"
ErrorMessage="Name is required" ControlToValidate="txtName">
</asp:RequiredFieldValidator>
</div>
Now once you run browser and click on the button it validate the textbox and give a validation message like “Name is required”.
Now, When you right click and view source. You will see that there is a JavaScript code embedded to page.

And this is how the element will be rendered in html.

So here everything is there based on JavaScript. It will create a page validator array and based on that it will validate when we submit form.
How Unobtrusive validations works in ASP.Net 4.5:
It’s works in same way as worked earlier when you click submit it will validate textbox and give a validation message “Name is required”.

Now you done view source. It will look like following.

Here you can see that It has added “data-val” attribute and based on that it will validate the control. It’s HTML5 way of doing validations. You can see it’s much cleaner then earlier version of asp.net.
Prerequisites for Unobtrusive validations:
protected void Application_Start(object sender, EventArgs e)
{
ScriptManager.ScriptResourceMapping.AddDefinition("jquery",
new ScriptResourceDefinition
{
Path = "~/scripts/jquery-2.0.0.min.js",
DebugPath = "~/scripts/jquery-2.0.0.js",
CdnPath = "http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.0.min.js",
CdnDebugPath = "http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.0.js"
});
}
How to configure Unobtrusive validations in ASP.Net 4.5:
- None : It will tell that validation work in old fashion way. It will disable Unobtrusive validation.
- WebForms: It will tell that it will have Unobtrusive validations.
<appsettings>
<add key="ValidationSettings:UnobtrusiveValidationMode" value="None"/>
</appsettings>
Or you can write at application_start event like below.void Application_Start(object sender, EventArgs e)
{
ValidationSettings.UnobtrusiveValidationMode =
UnobtrusiveValidationMode.WebForms;
}
Or you can write in page_load event like following.protected void Page_Load(object sender, EventArgs e)
{
Page.UnobtrusiveValidationMode = UnobtrusiveValidationMode.WebForms;
}
That’s it. Hope you like it. Stay tuned for more..

very good
ReplyDeletethanks tushar
ReplyDeletedo you know how to make a function if obtrusive have validated by jquery ?
ReplyDeleteHi Following link might help you doing this.
ReplyDeletehttp://stackoverflow.com/questions/8238320/how-to-check-that-the-unobtrusive-validations-has-been-validated-in-jquery-funct
http://stackoverflow.com/questions/4747017/how-to-add-a-submithandler-function-when-using-jquery-unobtrusive-validation