In this post We are going to see How Knockout, ASP.Net Web API and ASP.Net works together smoothly. There are lots many examples of ASP.Net MVC,Web API and Knockout.js available on web working together nicely. So I thought it will be a good idea to write a blog post about how ASP.Net Web API, ASP.Net Web Forms,Knockout.js works together and how we can create simple data binding with Knockout.js.
As we all know ASP.Net Web Forms is one of premier development technology widely use in creating web sites and web applications. ASP.Net Web Forms allow to create dynamic websites using event driven model. It is one of the easiest way to create web applications and web sites.
ASP.Net Web API is a framework that allows to build HTTP Service that reach a broad range of clients including browsers and mobile devices.It provides very easy way to write restful http services. Its can be access by any type of client over HTTP protocol. Client can make a GET, PUT,POST and DELETE request based on its requirement and get the response appropriately.
As per knockoutjs.com, Knockout is a JavaScript library that helps you to create rich, responsive display and editor user interfaces with a clean underlying data model. It provides a way to declarative bindings using an ‘Observable’ view model on browser. It supports two way bindings.
So let’s get started first we have to create an empty web forms application in Visual Studio 2012 via File->New Project Menu.

Now once application created we need to add reference to System.Web.Routing as we need to required routing for the ASP.Net Web API.

Now It’s time to create a model class that we are going to use for Web API. Following a code for that class. It’s very basic as we are just creating sample demo. So I have created class with 3 properties.
Now let’s add Web Api Controller Class to create a basic Web API.

Now it’s time to write a code for the our ASP.Net Web API Employee Controller and following code I have written for that. here I have created a list of employee and written that in GetEmployeee method.
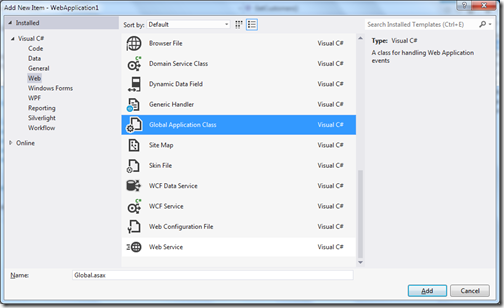
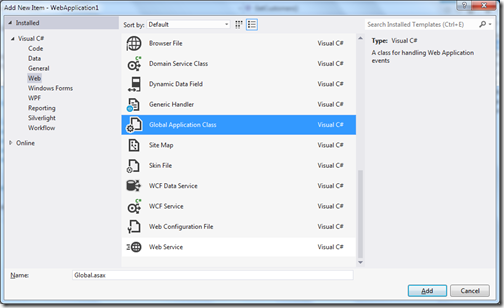
As now our Web API ready and we need to add a route for our API to handle a request. So let’s first add Global Application Class.

Now in application_start I have written following code to create a route for web api.
Here I have just define route as api/controller so our URL will like this. http://localhost/api/employee
So now our API is almost ready. So It’s time to add scripts that we are going to use via NuGet package. We need to two script files jQuery for initial handling and making ajax calls and knockoutjs for bindings.

same way for knockout.

So we are ready to write a code calling API from JavaScript and perform binding for the knockout. So let’s first create a empty web form page and then we write some code in that.

Now first I have included both scripts in default.aspx head tag like following.
Then I have written following code for HTML
Here you can see that I have create a simple HTML table where I have written data-bind attribute to some of the html tags. That is a way of knockout to tell this particular tag id find with text property of td and employee id property.
Then I have written following code for the java script.
Here you can see that I have created a view model for employee in JavaScript which is necessary to bind html tags with view model with knockout.js. Here I have created employee as Observable arrays this is one of the ways of detecting changes in collection. You can find more information about at following link.
http://knockoutjs.com/documentation/observableArrays.html
Then document.ready function I have made ajax call to web api and get a data for that and then create a collection of employee model with ToKnockOutObservable function. At the end I have used ko.Applybinding method to apply binding in HTML Tag.
So we are done with coding let’s run this demo in browser like following. It’s works smoothly..

That’s it. Hope you like it. Stay tuned for more..
ASP.Net Web Forms:
ASP.Net Web API:
Knockout JS:
Getting Started with ASP.Net Web Forms and ASP.Net Web API:

Now once application created we need to add reference to System.Web.Routing as we need to required routing for the ASP.Net Web API.

Now It’s time to create a model class that we are going to use for Web API. Following a code for that class. It’s very basic as we are just creating sample demo. So I have created class with 3 properties.
namespace WebApplication1.App_Code
{
public class Employee
{
public int EmployeeId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
}
}
Now let’s add Web Api Controller Class to create a basic Web API.

Now it’s time to write a code for the our ASP.Net Web API Employee Controller and following code I have written for that. here I have created a list of employee and written that in GetEmployeee method.
using System;
using System.Collections.Generic;
using System.Web.Http;
namespace WebApplication1.App_Code
{
public class EmployeeController : ApiController
{
public List<Employee> Employees = new List<Employee> {
new Employee {EmployeeId=1,FirstName="Jalpesh",LastName="Vadgama"},
new Employee {EmployeeId=2,FirstName="Vishal",LastName="Vadgama"},
new Employee {EmployeeId=3,FirstName="Tushar",LastName="Maru"},
new Employee {EmployeeId=4,FirstName="Himanshu",LastName="Patel"},
};
public IEnumerable<Employee> GetEmployees()
{
return Employees;
}
}
}
As now our Web API ready and we need to add a route for our API to handle a request. So let’s first add Global Application Class.

Now in application_start I have written following code to create a route for web api.
protected void Application_Start(object sender, EventArgs e)
{
RouteTable.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = System.Web.Http.RouteParameter.Optional }
);
}
Here I have just define route as api/controller so our URL will like this. http://localhost/api/employee
So now our API is almost ready. So It’s time to add scripts that we are going to use via NuGet package. We need to two script files jQuery for initial handling and making ajax calls and knockoutjs for bindings.

same way for knockout.

So we are ready to write a code calling API from JavaScript and perform binding for the knockout. So let’s first create a empty web form page and then we write some code in that.

Now first I have included both scripts in default.aspx head tag like following.
<head runat="server">
<script src="Scripts/jquery-2.0.0.min.js"></script>
<script src="Scripts/knockout-2.2.1.js"></script>
</head>
Then I have written following code for HTML
<div>
<h1>Knockout demo with asp.net web forms and asp.net webapi</h1>
</div>
<table >
<thead>
<tr>
<td>Employee Id</td>
<td>First Name</td>
<td>Last Name</td>
</tr>
</thead>
<tbody data-bind="foreach: employees">
<tr >
<td data-bind="text: EmployeeId"></td>
<td data-bind="text: FirstName"></td>
<td data-bind="text: LastName"></td>
</tr>
</tbody>
</table>
Here you can see that I have create a simple HTML table where I have written data-bind attribute to some of the html tags. That is a way of knockout to tell this particular tag id find with text property of td and employee id property.
Then I have written following code for the java script.
var viewModel =
{
employees: ko.observableArray([]),
}
$(document).ready(function () {
$.ajax({
url: "/api/Employee",
contentType: "text/json",
type: "GET",
success: function (data) {
$.each(data, function (index) {
viewModel.employees.push(ToKnockOutObservable(data[index]));
});
ko.applyBindings(viewModel);
},
error: function (data) {
alert("error occured");
}
});
function ToKnockOutObservable(employee) {
return {
EmployeeId: ko.observable(employee.EmployeeId),
FirstName: ko.observable(employee.FirstName),
LastName: ko.observable(employee.LastName),
};
}
});
Here you can see that I have created a view model for employee in JavaScript which is necessary to bind html tags with view model with knockout.js. Here I have created employee as Observable arrays this is one of the ways of detecting changes in collection. You can find more information about at following link.
http://knockoutjs.com/documentation/observableArrays.html
Then document.ready function I have made ajax call to web api and get a data for that and then create a collection of employee model with ToKnockOutObservable function. At the end I have used ko.Applybinding method to apply binding in HTML Tag.
So we are done with coding let’s run this demo in browser like following. It’s works smoothly..

That’s it. Hope you like it. Stay tuned for more..


Thanks a lot it really simply and working example. Better example for 'GET' method.
ReplyDeleteYou are welcome!!
Deletenice article
ReplyDelete