Silvelight is latest buzz in Microsoft.NET Technologies. Silverlight enable us to create rich user interface for the web based application. Let create a simple application to understand how Silverlight application works.
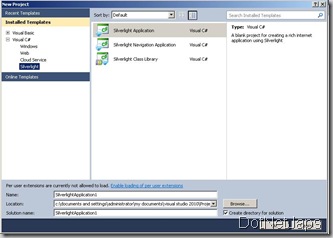
We will start creating application with file menu –> New Project –>Silverlight application a dialog for silverlight application will open like following.
Once you create a Silverlight application a new dialog will open to create a website which will host Silvelight application like following.
This website are used for hosting Silvelight application. Please note that Silverlight application can also run with simple html file also. After clicking on Ok it will create a simple project like following in solution explorer.
Now let's Create a simple button and on clicking on that button will print “Hello World” on screen.With Silvelight used Microsoft new UI Language called XAML which used to define the object in the SilverLight.
Once we create a silvelight application which will create a MainPage.xaml and MainPage.xaml.cs file for the same. It will create by default XAML like following.
<UserControl x:Class="MySilverLight.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
</Grid>
</UserControl>
<Button x:Name="HelloWorldButton" Content="Push to print Hello World on Screen " Height="25" Width="250"></Button>
Here x:name is name of button and content is text that will display on button,width will specify width of button and height will specify height of button. It will create a simple button like following in the design layout of silverlight application as following.
Now let add a text block object which will print the Hello world text on the screen after clicking button with following XAML.
<TextBlock x:Name="Mytextbox" Text="Print Text" Height="25" Margin="75,197,92,78"></TextBlock>Which will create a text block just below the button like following. Here margin will define the margin from four side just like html. Text block will behave just like label in asp.net application

After that Let’s add a add a click event to button via modifying existing XAML like following .
<Button x:Name="HelloWorldButton" Content="Push to print Hello World on Screen " Height="25px" Width="250px" Click="HelloWorldButton_Click" ></Button>It will create a click handler for the button we have added after then we can add code to print Hello World!! to event handler we have just create like following.
private void HelloWorldButton_Click(object sender, RoutedEventArgs e)
{
Mytextbox.Text = "Hello World!!!";
}







0 comments:
Post a Comment
Your feedback is very important to me. Please provide your feedback via putting comments.