One of my friends was using Sublime text 3 as editor for the Angular.js application but he was using it without packages so he has to do manually all the things. I suggested him few packages and now he is much more productive than ever. So in the blog post, I’m going to share few tips and packages working with Sublime text.
https://packagecontrol.io/
There is instruction provided for installation at the following link.
https://packagecontrol.io/installation
If you have ever work with JavaScript you should be knowing about linter for JavaScript. JS Hint is a JavaScript linter which will look your code and verify that it has proper styling, proper syntax, and error related to JavaScript best practices.
To make sure that this plugin works correctly. You need to install JS Hint installed globally via npm:

Once you click on Install it will load the extension from the repository and you can install the extension you choose.

AngularJS:
This package is developed by Angular UI Team. It contains lots of functionality like

And then you can code completion like following.

JSFormat:
This package helps you format your Javascript and JSON. It is based on JS Beautifier. It highly configurable and you can also define your preferences. There are plenty of options available you can see that on the following link.
https://github.com/beautify-web/js-beautify#options
John Papa’s Angular Snippets for Sublime Text:
John Papa has created great snippets for Angular.js and it’s very useful. He has written a nice blog post about how to install it with Sublime Text. You can refer that from the following link and refer that.
https://johnpapa.net/angularjs-snippets-for-sublime-visual-studio-and-webstorm/
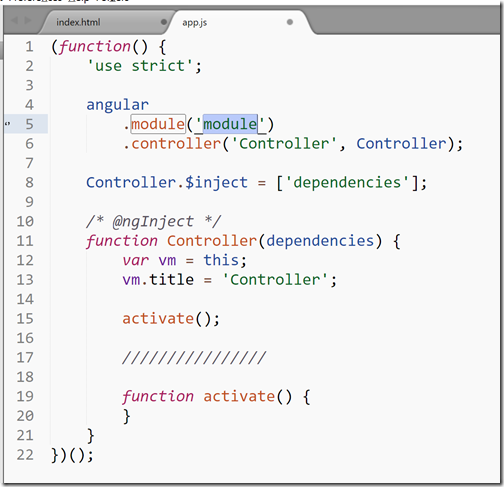
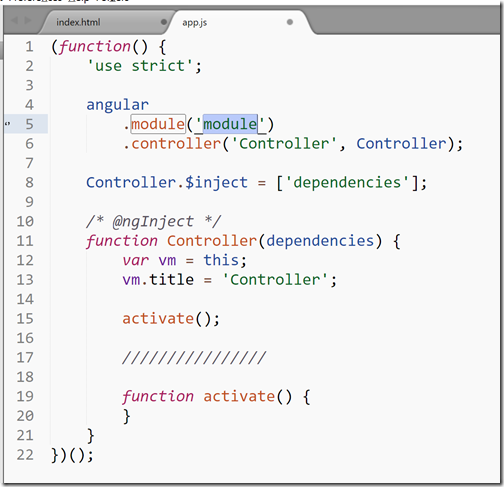
After installing that you can create lots of angular boilerplate code very easily. For example, If you want to create an angular controller just type ngcontroller.

Once press tab it will create an angular controller like below. It will also follow best practices written in John Papa’s style guide also.

That’s it. Now you should be much more productive with angular and sublime text editor. Hope you like it. Stay tuned for more!!.
Installing package on Sublime Text 3:
Sublime Text 3 support packages that make Sublime Text 3 a great choice for any kind of Web Development project. This makes developer’s life easy and developers will be much more productive than ever. Sublime Test does not come with inbuilt package manager but there is a third party package manager called “Package Control”. You can find more information about that on the following location.https://packagecontrol.io/
There is instruction provided for installation at the following link.
https://packagecontrol.io/installation
Angular.js 1.5 packages for Sublime text:
JS Hint:If you have ever work with JavaScript you should be knowing about linter for JavaScript. JS Hint is a JavaScript linter which will look your code and verify that it has proper styling, proper syntax, and error related to JavaScript best practices.
To make sure that this plugin works correctly. You need to install JS Hint installed globally via npm:
npm install -g jshintThen type Ctrl+ Shift + P and select install package.

Once you click on Install it will load the extension from the repository and you can install the extension you choose.

AngularJS:
This package is developed by Angular UI Team. It contains lots of functionality like
- Code completion for Inbuilt angular libraries.
- Angular-Related Snippets.
- Directive completion of Custom Defined Directives

And then you can code completion like following.

JSFormat:
This package helps you format your Javascript and JSON. It is based on JS Beautifier. It highly configurable and you can also define your preferences. There are plenty of options available you can see that on the following link.
https://github.com/beautify-web/js-beautify#options
John Papa’s Angular Snippets for Sublime Text:
John Papa has created great snippets for Angular.js and it’s very useful. He has written a nice blog post about how to install it with Sublime Text. You can refer that from the following link and refer that.
https://johnpapa.net/angularjs-snippets-for-sublime-visual-studio-and-webstorm/
After installing that you can create lots of angular boilerplate code very easily. For example, If you want to create an angular controller just type ngcontroller.

Once press tab it will create an angular controller like below. It will also follow best practices written in John Papa’s style guide also.

That’s it. Now you should be much more productive with angular and sublime text editor. Hope you like it. Stay tuned for more!!.


0 comments:
Post a Comment
Your feedback is very important to me. Please provide your feedback via putting comments.