In Today's world, Angular.js is one of best JavaScript framework available to create Single page applications. It's provides some great features and with the help of this features we can built great interactive apps. In any single page application routing is very important as in most of the time single page application will not have full post backs. So routing will be very important to give feel like normal page application and sometimes proper routing will increase search engine ranking also.
So in this blog post we are going to learn how we can create routes in Angular.js application with help of UI-Router.
UI-Router is a routing frame work created Angular.js team and its not a part of Angular.js But it built on top of Angular.js. You can say it's a 3rd-Party module and is very powerful. It support most of things that we can do with ng-route and also do many other stuff that is not possible with ng-route.
You can find more information about UI-Router at following link.
https://github.com/angular-ui/ui-router
http://angular-ui.github.io/ui-router/site/#/api/ui.router
Here are few features that is provided by UI-Router.
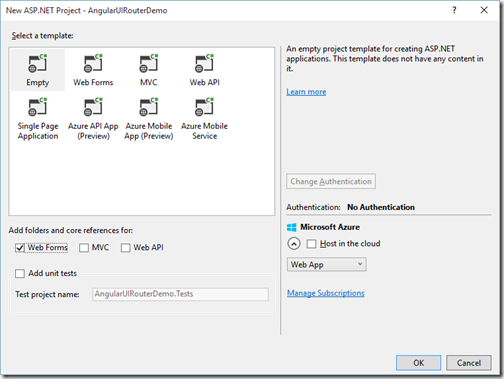
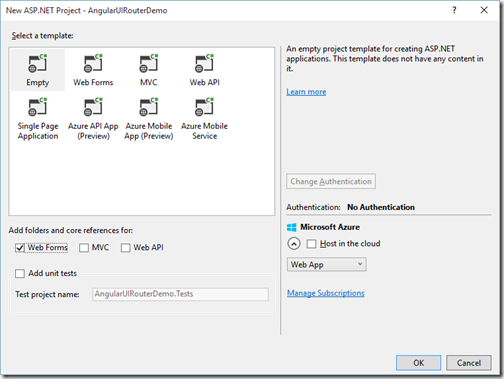
I'm going to use visual studio for creating this sample application. So that we can use IIS local express to host this application. I'm going to create asp.net web application.

We are going to use empty asp.net web forms application as we are not going to use asp.net code here it's a simple HTML page application to demonstrate the power of UI-Router.

We are going to create sample application with 3 pages.
I'm going to create a very basic HTML pages with following code.
home.html page code:
So now basic infrastructure is ready now its time to create JavaScript code for our application. So lets create app.js file and write code like following.
Now let's run this application in browser.

So by default Home page is loaded as you can see and in URL also you have /home now when you click on About us it will load about us page like following.

So it's very easy to create routing with Angular UI-Router in future post we will see how we can use nested view and multiple view.
So in this blog post we are going to learn how we can create routes in Angular.js application with help of UI-Router.
What is UI-Router:
You can find more information about UI-Router at following link.
https://github.com/angular-ui/ui-router
http://angular-ui.github.io/ui-router/site/#/api/ui.router
Here are few features that is provided by UI-Router.
- UI-Router allows nested views and multiple views
- It allows you to strong type linking between state based on state names.
- State allows you to map and access different information about different states and you can easily pass information between states via $Stateparams parameter.
- With states approach your views are not tied to the URL and it is tied to states. Which can be very useful in large applications as you can change UI part without changing URLs.
- You can also change Partial UI of application which is not possible with ng-route.
Sample application with UI-Router:

We are going to use empty asp.net web forms application as we are not going to use asp.net code here it's a simple HTML page application to demonstrate the power of UI-Router.

We are going to create sample application with 3 pages.
- Home
- About Us
- Contact Us
I'm going to create a very basic HTML pages with following code.
home.html page code:
<h1>Home</h1>About Us HTML page code:
<h1>About us page</h1>Contact Us HTML page code:
<h1>contact us </h1>And now we are going create index.html and following is a code for that.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Angular UI Router Demo</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.4.6/angular.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular-ui-router/0.2.15/angular-ui-router.min.js"></script>
<script src="app.js"></script>
</head>
<body ng-app="routerDemoApp">
<ul >
<li><a ui-sref="home">Home</a></li>
<li><a ui-sref="aboutus">About us</a></li>
<li><a ui-sref="contactus">Contact us</a></li>
</ul>
<div>
Angualr UI Router Demo
</div>
<div>
<div ui-view></div>
</div>
</body>
</html>
If you see above code you can see I have added angular.js and angular-ui-router-min.js JavaScript files from the cloud flare CDN and then I have created a ng-app "routerDemoApp" with body tag of html page. I have used UL and Li ta and UI-Sref to create link for our routes. Here also notice ui-view tag in one of div where html pages will be rendered in this div.So now basic infrastructure is ready now its time to create JavaScript code for our application. So lets create app.js file and write code like following.
// JavaScript source code
var routerDemoApp = angular.module('routerDemoApp', ['ui.router']);
routerDemoApp.config(function ($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise("/home");
$stateProvider
.state('home', {
url: '/home',
templateUrl: 'home.html'
})
.state('aboutus', {
url: '/aboutus',
templateUrl: 'aboutus.html'
})
.state('contactus', {
url: '/contactus',
templateUrl: 'contactus.html'
});
});
So if you see above code carefully, Here I have created a angular app module called routerDemoApp and I have injected dependency of UI-Router. Then in config function we have created different states for Home, About Us and Contact Us. You can see I have passed two parameter url and template url for each state with respective html pages. Also I have written otherwise function which will return home state by default.Now let's run this application in browser.

So by default Home page is loaded as you can see and in URL also you have /home now when you click on About us it will load about us page like following.

So it's very easy to create routing with Angular UI-Router in future post we will see how we can use nested view and multiple view.
You can find complete source code of this application at github on- https://github.com/dotnetjalps/AngularUIRouterHope you like it. Stay tuned for more!.


0 comments:
Post a Comment
Your feedback is very important to me. Please provide your feedback via putting comments.