Recently Microsoft has released the preview version of ASP.NET 5(vNext) as a Part of Visual Studio 2015 CTP. As this whole .NET framework is rewritten from the scratch so there are lots of change there. One of most exciting changes in ASP.NET 5(vNext) is moving all changes in Project.json file instead of solution. This Project.json file will have lots information related to dependencies, configuration and lots of other stuff.

Once you create ASP.NET 5 application, It will create a sample project with Project.json like this.

As there is no web.config in ASP.NET 5 Most of the properties that developer care about move to the Project.json file.

Project.JSON file is divided in to few sections. We go through those sections one by one.
Dependencies:
The dependencies section contains all the dependencies of your application. Here its contains the name of dependencies and version.
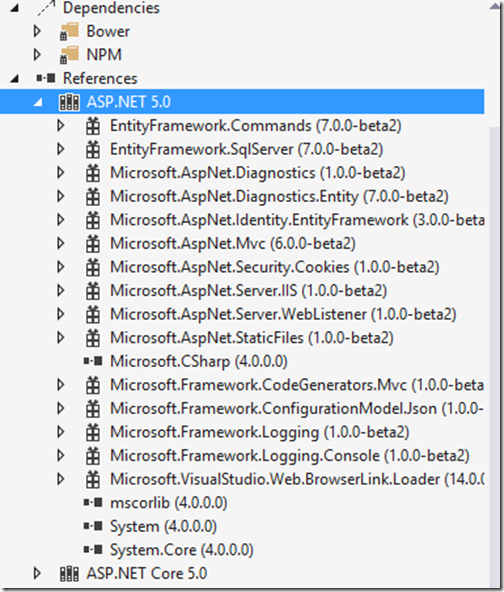
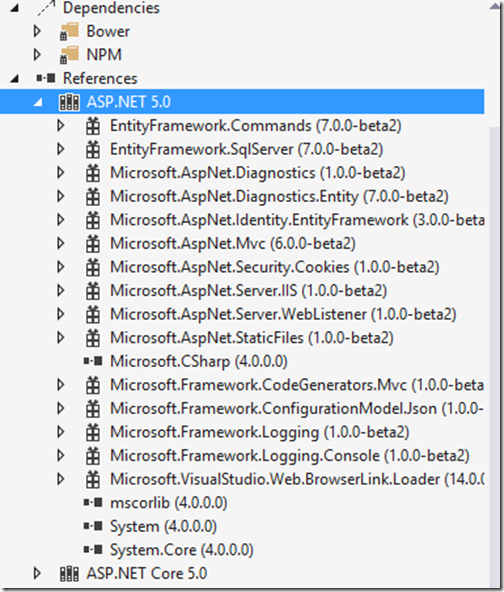
This dependencies are synchronized with solution explorer dialog reference when you add/edit anything here it will modify you reference as per your changes. This all done via nuget packages. So now you don’t have to include all giant dependencies. You can use small parts which are required for your application.

Frameworks:
Target framework that will be built and dependencies that are specific to the configuration will be there in this section like following.

Scripts:
It contains the event that can hook to run scripts for KPM actions.

Commands:
In this section you can specify the name of Kcommand you want to run.

That’s it. Hope you like it. Stay tuned for more!.
Project.json file in ASP.NET 5(vNext)
Let’s create a ASP.NET 5(vNext) application from File –> New Project
Once you create ASP.NET 5 application, It will create a sample project with Project.json like this.

As there is no web.config in ASP.NET 5 Most of the properties that developer care about move to the Project.json file.

Project.JSON file is divided in to few sections. We go through those sections one by one.
Dependencies:
The dependencies section contains all the dependencies of your application. Here its contains the name of dependencies and version.
"dependencies": {
"EntityFramework.SqlServer": "7.0.0-beta2",
"EntityFramework.Commands": "7.0.0-beta2",
"Microsoft.AspNet.Mvc": "6.0.0-beta2",
/* "Microsoft.AspNet.Mvc.WebApiCompatShim": "6.0.0-beta2", */
"Microsoft.AspNet.Diagnostics": "1.0.0-beta2",
"Microsoft.AspNet.Diagnostics.Entity": "7.0.0-beta2",
"Microsoft.AspNet.Identity.EntityFramework": "3.0.0-beta2",
"Microsoft.AspNet.Security.Cookies": "1.0.0-beta2",
"Microsoft.AspNet.Server.IIS": "1.0.0-beta2",
"Microsoft.AspNet.Server.WebListener": "1.0.0-beta2",
"Microsoft.AspNet.StaticFiles": "1.0.0-beta2",
"Microsoft.Framework.ConfigurationModel.Json": "1.0.0-beta2",
"Microsoft.Framework.CodeGenerators.Mvc": "1.0.0-beta2",
"Microsoft.Framework.Logging": "1.0.0-beta2",
"Microsoft.Framework.Logging.Console": "1.0.0-beta2",
"Microsoft.VisualStudio.Web.BrowserLink.Loader": "14.0.0-beta1"
},
This dependencies are synchronized with solution explorer dialog reference when you add/edit anything here it will modify you reference as per your changes. This all done via nuget packages. So now you don’t have to include all giant dependencies. You can use small parts which are required for your application.

Frameworks:
Target framework that will be built and dependencies that are specific to the configuration will be there in this section like following.
"frameworks": {
"aspnet50": { },
"aspnetcore50": { }
},

Scripts:
It contains the event that can hook to run scripts for KPM actions.
"scripts": {
"postrestore": [ "npm install" ],
"prepare": [ "grunt bower:install" ]
}

Commands:
In this section you can specify the name of Kcommand you want to run.
"commands": {
/* Change the port number when you are self hosting this application */
"web": "Microsoft.AspNet.Hosting --server Microsoft.AspNet.Server.WebListener --server.urls http://localhost:5000",
"gen": "Microsoft.Framework.CodeGeneration",
"ef": "EntityFramework.Commands"
},

That’s it. Hope you like it. Stay tuned for more!.


0 comments:
Post a Comment
Your feedback is very important to me. Please provide your feedback via putting comments.