Recently before some time Microsoft has announced release of ASP.NET MVC 5.1. It’s comes with tons of feature and Enum support is one of them. In the earlier release of ASP.NET MVC there was no direct support for the Enums and in the views but with ASP.NET MVC 5.1 Microsoft is providing directly @html.EnumDropDownList for which directly creates a dropdown from the Enum itself. So What we are waiting for. Let’s take an example.
Example of Enum support for views in ASP.NET MVC 5.1:
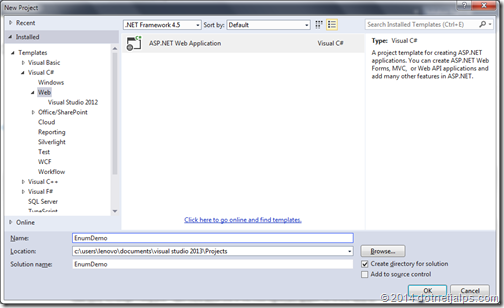
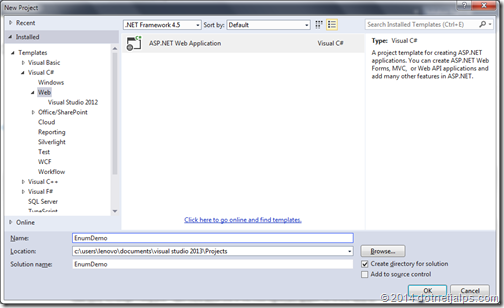
Let’s create a new empty project for ASP.NET MVC from Visual Studio 2013 like following from File Menu-> New Project

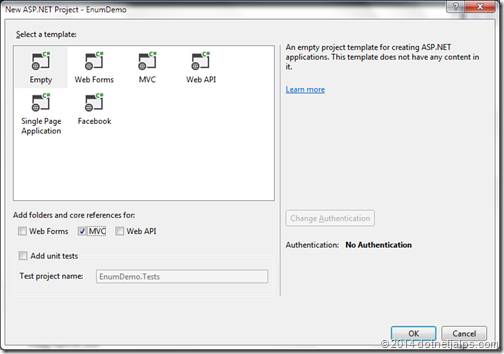
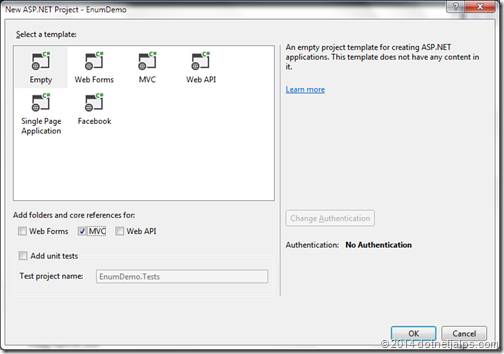
Once you click Ok it will ask for type of project for ASP.NET as with Visual Studio 2013 it will all asp.net project will under hood with “All in One”. Here we are going to create a ASP.NET MVC 5.0 project like below.

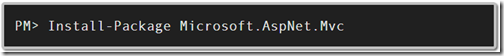
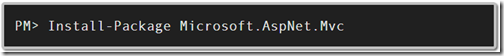
Once you click ok on that it will create a new empty ASP.NET MVC project. Once this project creation is completed. We need to upgrade this project to ASP.NET MVC 5.1 with the help of Nuget library package console. You need run following command.

Once you install that we are ready to use Enums in our ASP.NET MVC application. Let’s create a Enum for Gender like following.
Now we are going to use that Enum in our model class called employee which contains three properties like Id,Name and Geneder like following.
Now it’s time to add Controllers code and following is a my controller code for example.
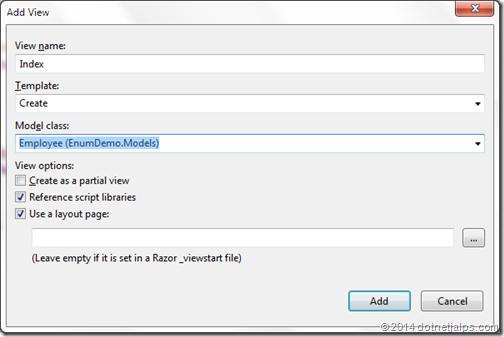
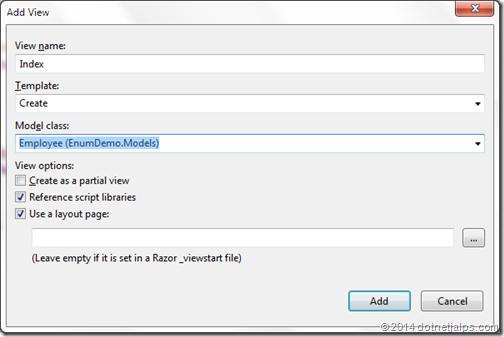
Now it’s time to add view for Create Action Result like following.

Once you click on add it will create a view like following.
Here you can see @Html.EditorFor in gender that we have to replace @Html.EnumDropDownList for like following.
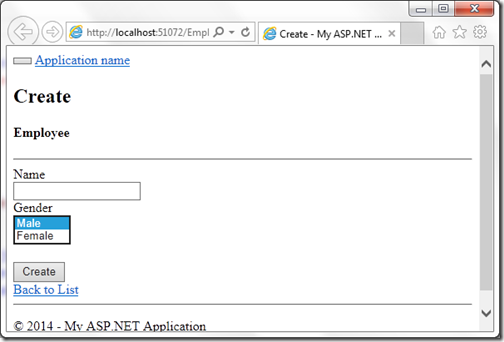
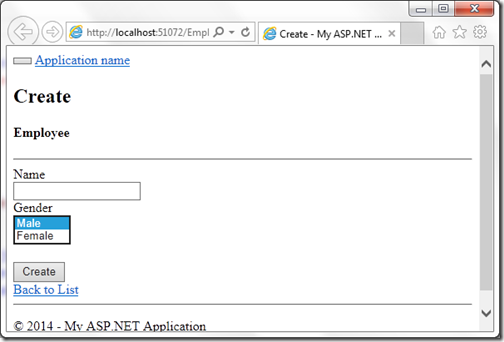
That’s it. We are done. Let’s run the example and it will look like following.

That’s it. Hope you like it. Stay tuned for more..
Example of Enum support for views in ASP.NET MVC 5.1:
Let’s create a new empty project for ASP.NET MVC from Visual Studio 2013 like following from File Menu-> New Project

Once you click Ok it will ask for type of project for ASP.NET as with Visual Studio 2013 it will all asp.net project will under hood with “All in One”. Here we are going to create a ASP.NET MVC 5.0 project like below.

Once you click ok on that it will create a new empty ASP.NET MVC project. Once this project creation is completed. We need to upgrade this project to ASP.NET MVC 5.1 with the help of Nuget library package console. You need run following command.

Once you install that we are ready to use Enums in our ASP.NET MVC application. Let’s create a Enum for Gender like following.
public enum Gender
{
Male,
Female
}
Now we are going to use that Enum in our model class called employee which contains three properties like Id,Name and Geneder like following.
public class Employee
{
public int EmployeeId { get; set; }
public string Name { get; set; }
public Gender Gender { get; set; }
}
Now it’s time to add Controllers code and following is a my controller code for example.
public class EmployeeController : Controller
{
public ActionResult Create()
{
return View();
}
public ActionResult Index()
{
return View();
}
}
Now it’s time to add view for Create Action Result like following.

Once you click on add it will create a view like following.
@model EnumDemo.Models.Employee
@{
ViewBag.Title = "Create";
}
<h2>Create</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Employee</h4>
<hr />
@Html.ValidationSummary(true)
<div class="form-group">
@Html.LabelFor(model => model.Name, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Gender, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Gender)
@Html.ValidationMessageFor(model => model.Gender)
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
Here you can see @Html.EditorFor in gender that we have to replace @Html.EnumDropDownList for like following.
<div class="form-group">
@Html.LabelFor(model => model.Gender, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EnumDropDownListFor(model => model.Gender)
@Html.ValidationMessageFor(model => model.Gender)
</div>
</div>
That’s it. We are done. Let’s run the example and it will look like following.

That’s it. Hope you like it. Stay tuned for more..


0 comments:
Post a Comment
Your feedback is very important to me. Please provide your feedback via putting comments.