New version of ASP.NET provides lots of way of binding data to the data controls like Grid View, Repeater etc. You can now bind this controls with strong type. I have earlier written a blog post about How we can use Model binding with ASP.NET 4.5 and Visual Studio 2012.
In asp.net 4.5, It is also possible to bind controls with SelectMethod attribute. This method specify the data that you want to bind with data controls like grid view and repeater controls.
So what we are waiting for?? Let’s take an simple example. I have create a basic model class “Employee” like below.
Now it’s time to use “SelectMethod” attribute like following.
Here, you can see that I putted GetEmployee method as SelectMethod attribute and ItemType attribute is my model Employee. Let’s run that example. Below is the out put as expected.

Now let’s modify our GetEmployees method like following to filter based on dropdownlist control.
Here you can see that I have added parameter with ddlEmployee with INT Type. And also if you see I have used System.Web.ModelBinding namespace to use that parameter as control attribute. This does all the trick and it will filter based on the dropdownlist selection.
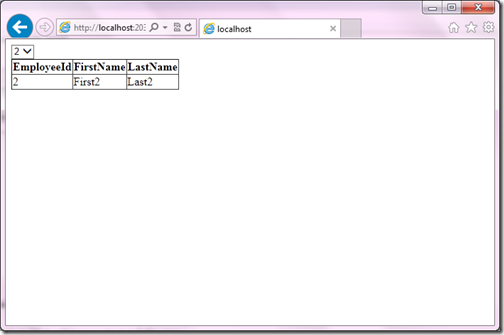
Now let’s run the example again.

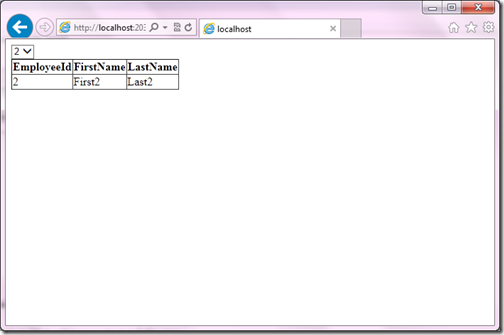
Same way if you select “2” it will have output as following.

So, Here you can see we can easily create a filtering with ‘Select Method’ also. it’s very easy to use. Hope you like it. Stay tuned for more..
SelectMethod in ASP.NET 4.5:
So what we are waiting for?? Let’s take an simple example. I have create a basic model class “Employee” like below.
public class Employee
{
public int EmployeeId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
}
This class contains three properties EmployeeId,FirstName and LastName. Now I have created one method to get a generic list of employee model like following.public List<Employee> GetEmployees()
{
List<Employee> employeeList = new List<Employee>();
for (int i = 1; i <= 5; i++)
{
employeeList.Add(new Employee {
EmployeeId=i,
FirstName=string.Format("First{0}",i),
LastName=string.Format("Last{0}",i)
});
}
return employeeList;
}
Here you can see it will list of five employee. For this example I have created the employee list but you can replace with your database model.Now it’s time to use “SelectMethod” attribute like following.
<asp:GridView ID="grdEmployee" runat="server" SelectMethod="GetEmployees"
ItemType="WebApplication2.Employee">
</asp:GridView>
Here, you can see that I putted GetEmployee method as SelectMethod attribute and ItemType attribute is my model Employee. Let’s run that example. Below is the out put as expected.

SelectMethod filtering:
You can also do the filtering with the Select Method very easily. Here to demonstrate the filtering let’s take a dropdown list control like following and based on the dropdown list control selected item we will filter our grid view with select method. Following is a HTML code for this.
<form id="form1" runat="server">
<div>
<asp:DropDownList ID="ddlEmployee" AutoPostBack="true" runat="server">
<asp:ListItem Text="1"></asp:ListItem>
<asp:ListItem Text="2"></asp:ListItem>
</asp:DropDownList>
</div>
<div>
<asp:GridView ID="grdEmployee" runat="server" SelectMethod="GetEmployees" ItemType="WebApplication2.Employee">
</asp:GridView>
</div>
</form>
Now let’s modify our GetEmployees method like following to filter based on dropdownlist control.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.ModelBinding;
namespace WebApplication2
{
public partial class WebForm1 : System.Web.UI.Page
{
public List<Employee> GetEmployees([Control]int? ddlEmployee)
{
List<Employee> employeeList = new List<Employee>();
for (int i = 1; i <= 5; i++)
{
employeeList.Add(new Employee {
EmployeeId=i,
FirstName=string.Format("First{0}",i),
LastName=string.Format("Last{0}",i)
});
}
return employeeList.Where(e=>e.EmployeeId==ddlEmployee).ToList();
}
}
}
Here you can see that I have added parameter with ddlEmployee with INT Type. And also if you see I have used System.Web.ModelBinding namespace to use that parameter as control attribute. This does all the trick and it will filter based on the dropdownlist selection.
Now let’s run the example again.

Same way if you select “2” it will have output as following.

So, Here you can see we can easily create a filtering with ‘Select Method’ also. it’s very easy to use. Hope you like it. Stay tuned for more..


nicely explained :)
ReplyDeletethanks Anil
ReplyDeleteASP.NET is becoming more and more delicious
ReplyDeleteYes it is!!. Look how far microsoft come away
ReplyDeletegreat, thanks
ReplyDeleteGood Article. Thank You very much for post.
ReplyDeleteThanks Anup
Delete