If you are a web developer you often need to upload file on the web server or database. In today’s post I am going explain how we can upload file in ASP.NET MVC 3 with razor syntax.
So, first thing we need to create a view that will contain the file upload control. I am going to use an existing asp.net mvc template for this demo. So I have just modified the default Index view like following.
Here you can see that I have used Html.Begin form to create a form with multipart as we all know this attribute is required to have to upload any kind of file to the server. Also I have used the simple HTML file control and a submit button to submit a form. Now we are done with HTML so it’s time to write server-side code.Following is a code for that.
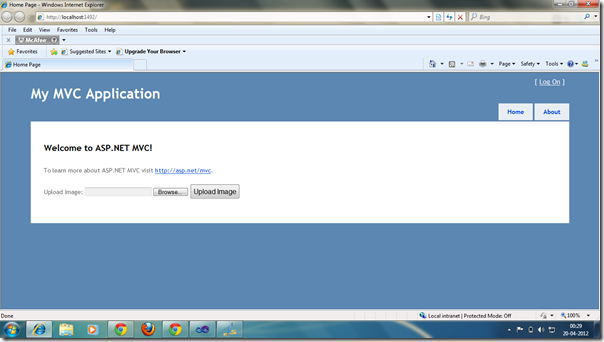
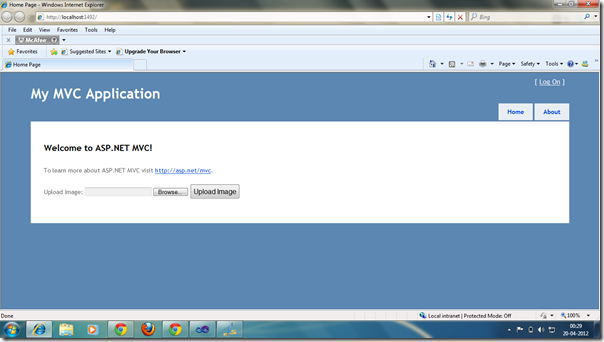
That’s it. We are dong with coding now its time to run the application. Once you press F5 it will look into the browser like following.

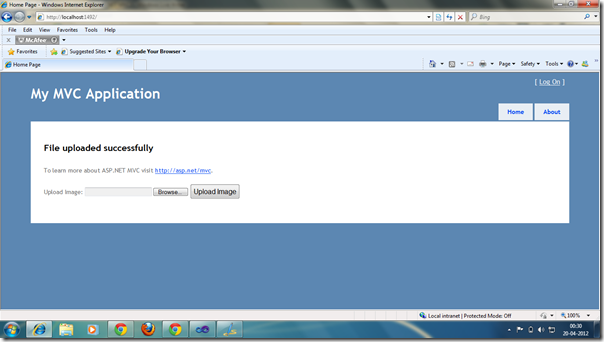
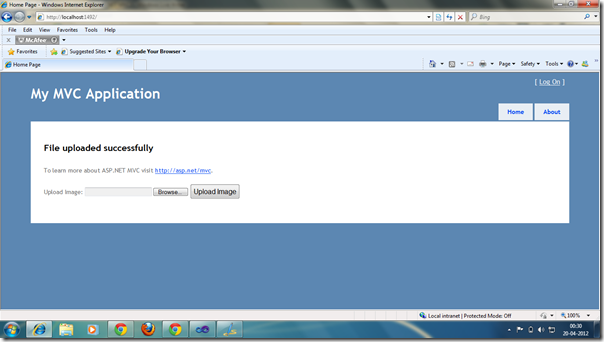
Now once you select file and click on upload image it will upload files and give a message like following.

We are done. Hope you like it. Stay tuned for more updates. Till then Happy programming.
So, first thing we need to create a view that will contain the file upload control. I am going to use an existing asp.net mvc template for this demo. So I have just modified the default Index view like following.
@{
ViewBag.Title = "Home Page";
}
<h2>@ViewBag.Message</h2>
<p>
To learn more about ASP.NET MVC visit <a href="http://asp.net/mvc" title="ASP.NET MVC Website">http://asp.net/mvc</a>.
</p>
<p>
@using (Html.BeginForm("Index", "Home", FormMethod.Post, new { enctype = "multipart/form-data" }))
{
<label for="file">Upload Image:</label>
<input type="file" name="file" id="file"/>
<input type="submit" value="Upload Image" />
}
</p>
Here you can see that I have used Html.Begin form to create a form with multipart as we all know this attribute is required to have to upload any kind of file to the server. Also I have used the simple HTML file control and a submit button to submit a form. Now we are done with HTML so it’s time to write server-side code.Following is a code for that.
[HttpPost]
public ActionResult Index(HttpPostedFileBase file)
{
string path = System.IO.Path.Combine(Server.MapPath("~/Images"), System.IO.Path.GetFileName(file.FileName));
file.SaveAs(path);
ViewBag.Message = "File uploaded successfully";
return View();
}
As you can see I have create a new ActionResult Index with parameter and I have given HttpPost attribute to it to get all data from post method of form we are submitting and then I have written a code to save file in Images folder.That’s it. We are dong with coding now its time to run the application. Once you press F5 it will look into the browser like following.

Now once you select file and click on upload image it will upload files and give a message like following.

We are done. Hope you like it. Stay tuned for more updates. Till then Happy programming.


Great Article :)
ReplyDeleteWe can also submit our .net related links on http://www.dotnettechy.com to improve traffic.
The dotnettechy.com is a community of .Net developers joined together to learn, to teach, to find solutions, to find interview questions and answers, to find .net website / blog collection and to have fun programming.
very amazing information.
ReplyDelete@Carpet Store Little Rock Cibolo - Thanks for compliments!!
ReplyDeletethank you so much for this brilliant post ^^
ReplyDelete@b08899aec24ae4662cf3ec615c53f089:disqus - thanks buddy
ReplyDeleteMerci ;)))))))))
ReplyDeleteThanks Imen
ReplyDeleteHey, I wanna do this also, but this time the file i'm trying to save is an attribute of another class, so in the Create method in the Controller, i have the following:
ReplyDelete[HttpPost]public ActionResult Create(HttpPostedFileBase file, Newsletter newsletter)
{ /*.... code to be executed */ }
The problem is the "file" parameter is always null, and the other object, "newsletter" has a string attribute called "templateUrl", the route of the file I'm trying to save on the server.
I know I must be wrong somewhere, but I don't know where. Thank you for this!
Hello,
ReplyDeleteWhat you need to do a create another partial class of model and create a property of HttpPostedFile UploadFile.
like below.
public partial class newsletter
{
//Your original class
}
public partial class newsletter{ HttpPostedFile UploadFile{get;set;}}
[Authorize]
[HttpPost]
public ActionResult Create(Newsletter newsletter)
{
//Here you will get UploadFile and process as you want
}
I will write a blog post about this.
Really, awesome post.modal view controller is most part of .net to develop more attractive website.
ReplyDeleteadadad
ReplyDelete
ReplyDeleteThe ASP.NET MVC 4 framework Mobile web development Cloud architecture and development Best practices for using HTML5, CSS, Javascript, and jQuery
thanks
ReplyDeleteYou ought to search into the brand upgrades accessible for BE blogs. I consider yours may really benefit from it.
ReplyDelete@adammoon:disqus - Thanks for your comments and for the visit of my blog. I am unable to understand what you want to say. Can you please let me know your views in detail.
ReplyDeleteConsequently it simplifies the application development in a extremely distributed surroundings.
ReplyDeleteYes Ryan I agree
ReplyDeleteNice one but the path saved in the database should only be for the image folder on my project but not including C:/.../ how can i solve this. thanks
ReplyDeleteThis is awesome!! really helpful for me. Thanks for sharing with us. Following links also helped me to complete my task.
ReplyDeletehttp://www.mindstick.com/Articles/1d931eb6-5fa8-4509-a8f8-ce76c23f814f/?HTTP%20File%20Upload%20with%20ASP%20NET%20MVC%203
http://www.dotnetpools.com/Article/ArticleDetiail/?articleId=44
I don't understand what you want to say. Please describe it briefly
ReplyDeleteThis has been resolved. Thanks Jalpesh
ReplyDeleteGlad to know that you are able to resolve it. Thanks for reading my blog
ReplyDeleteCan we upload a file to the web server without browsing it from the system.I mean knowing the path of the file,can we directly upload a file from a known path in one click.
ReplyDeleteOK, it seems its really very easy in MVC 4, compared to how much effort it was earlier on (until so far i used a third party component, but since its so easy i can now use the built-in stuff, great)
ReplyDeleteThanks yeah its very easy
Delete