I have been writing few posts about Dapper ORM and ASP.NET MVC3 for data manipulation. In this post I am going to explain how we can delete the data with Dapper ORM. For your reference following are the links my previous posts.
Playing with dapper Micro ORM and ASP.NET MVC 3.0
Insert with Dapper Micro ORM and ASP.NET MVC 3
Edit/Update with dapper ORM and ASP.NET MVC 3
So to delete customer we need to have delete method in Our CustomerDB class so I have delete method into the CustomerDB class like following.

Now everything is ready with code. So it’s time to check functionality let’s run application with Ctrl + F5. It will load browser like following.

Now I am clicking on delete it will load following screen to confirm deletion.

Once you clicked delete button it will redirect back to customer list and record is delete as you can see in below screen.

So that’s it. Its very easy.. Hope you liked it.. Stay tuned for more..

Playing with dapper Micro ORM and ASP.NET MVC 3.0
Insert with Dapper Micro ORM and ASP.NET MVC 3
Edit/Update with dapper ORM and ASP.NET MVC 3
So to delete customer we need to have delete method in Our CustomerDB class so I have delete method into the CustomerDB class like following.
public bool Delete(int customerId)
{
try
{
using (System.Data.SqlClient.SqlConnection sqlConnection = new System.Data.SqlClient.SqlConnection(Connectionstring))
{
sqlConnection.Open();
string sqlQuery = "DELETE FROM [dbo].[Customer] WHERE CustomerId=@CustomerId";
sqlConnection.Execute(sqlQuery, new {customerId});
sqlConnection.Close();
}
return true;
}
catch (Exception exception)
{
return false;
}
}Now our delete method is ready It’s time to add ActionResult for Delete in Customer Controller like following. I have added two Action Result first will load simple delete with view and other action result will delete the data.public ActionResult Delete(int id)
{
var customerEntities = new CustomerDB();
return View(customerEntities.GetCustomerByID(id));
}
//
// POST: /Customer/Delete/5
[HttpPost]
public ActionResult Delete(int id, FormCollection collection)
{
try
{
var customerEntities = new CustomerDB();
customerEntities.Delete(id);
return RedirectToAction("Index");
}
catch
{
return View();
}
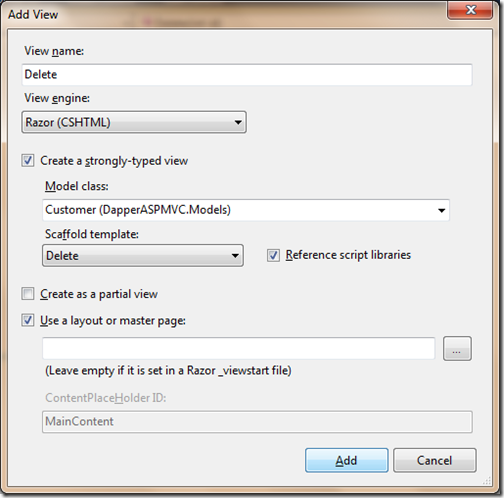
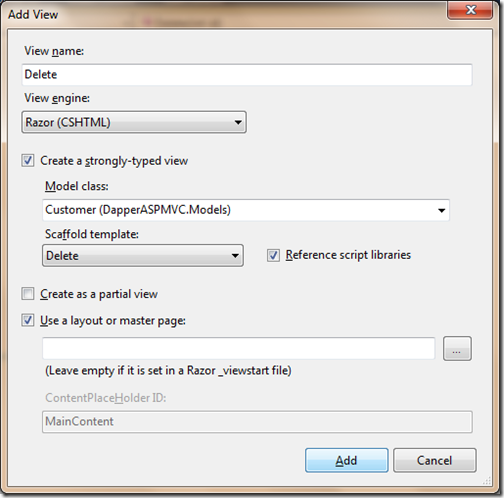
}Now It’s time to add delete view. So I have added strongly typed view like following.
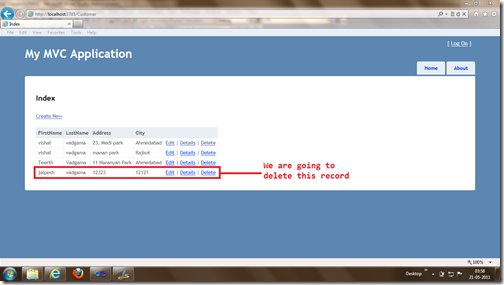
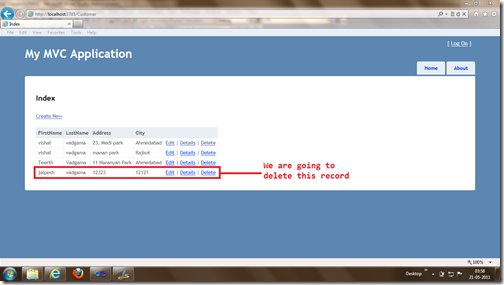
Now everything is ready with code. So it’s time to check functionality let’s run application with Ctrl + F5. It will load browser like following.

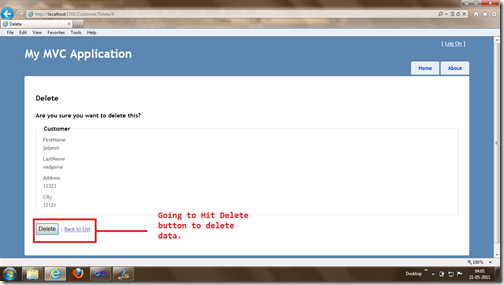
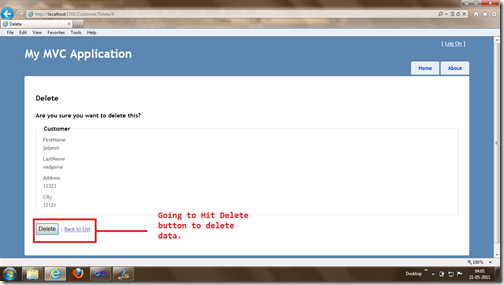
Now I am clicking on delete it will load following screen to confirm deletion.

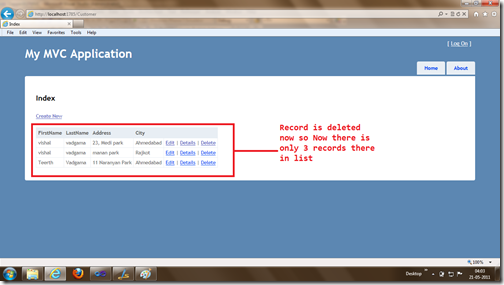
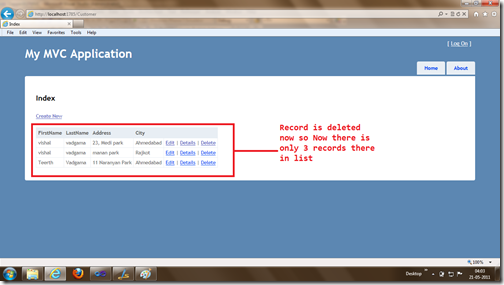
Once you clicked delete button it will redirect back to customer list and record is delete as you can see in below screen.

So that’s it. Its very easy.. Hope you liked it.. Stay tuned for more..


0 comments:
Post a Comment
Your feedback is very important to me. Please provide your feedback via putting comments.