Entity framework core is the lightweight, extensible and cross-platform version of Entity Framework. Before some time, Microsoft has Released a new version of Entity Framework RC2. I have written a couple of blog post about Entity framework code first migration earlier for Entity framework 6.0. So there was a couple of request coming for writing a blog post about Entity Framework Core RC2 migration. So I thought it will be a good idea to give an overview how database migration works in Entity Framework Core RC2. This post will cover a basic scenario where we are going to create the database with existing ASP.NET Identity migration and then we are going to create a new model and have that migration applied in the database.

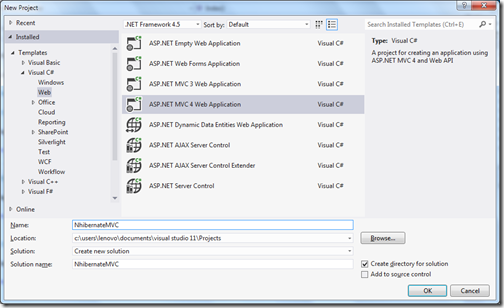
Once we select asp.net core application it will appear the following dialog.

Now when you create a sample application. It will basically create a boilerplate code for the asp.net identity and as a part of that it is going to create entity framework migration files under Data –> Migrations folder.

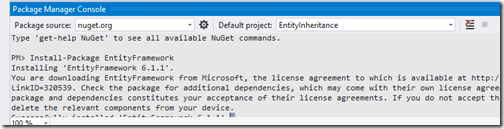
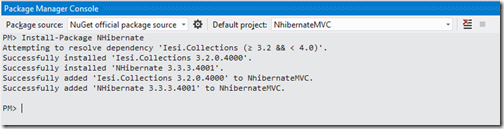
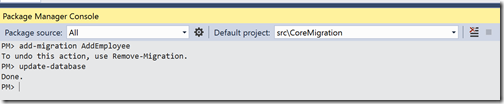
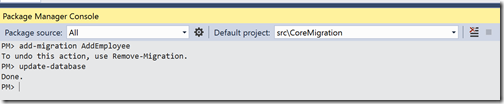
Here you can find that sample code in GitHub repository given at the bottom. Now we already asp.net identity migration code ready. So Let’s have those migrations applied with the following command from NuGet package manager console.

Now let’s add a new model “Employee” like following.

It will create “AddEmployee” migration class in Data->Migrations folder.

And here is the code for the migration for the same.

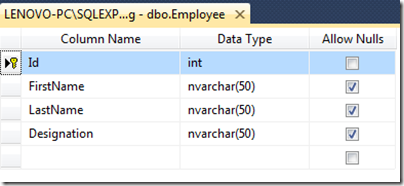
Now let’s check the database again and You can see employee table is there.

That’s it. It’s very easy. Hope you like it. Stay tuned for more!!.
How to use Entity Framework Migrations:
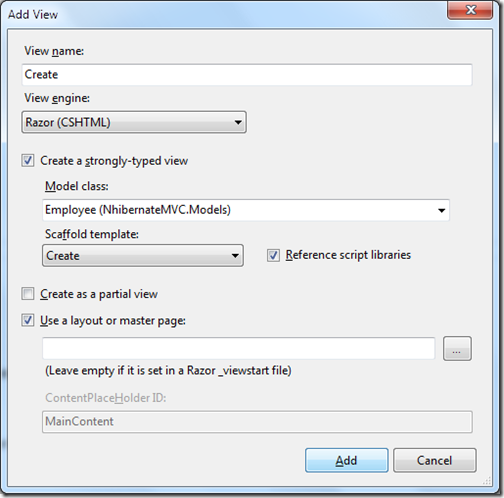
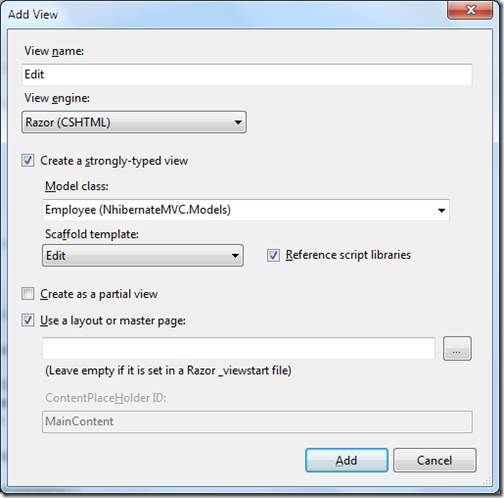
Let’s get started, To demonstrate entity framework core migrations, I am going to create a sample asp.net core web application like following.
Once we select asp.net core application it will appear the following dialog.

Now when you create a sample application. It will basically create a boilerplate code for the asp.net identity and as a part of that it is going to create entity framework migration files under Data –> Migrations folder.

Here you can find that sample code in GitHub repository given at the bottom. Now we already asp.net identity migration code ready. So Let’s have those migrations applied with the following command from NuGet package manager console.
update-database

Now let’s add a new model “Employee” like following.
namespace CoreMigration.Models
{
public class Employee
{
public int EmployeeId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
}
}
As we have employee class, We need to add migration for that. I’m going to create a migration for employee class via the following command.add-migration AddEmployee

It will create “AddEmployee” migration class in Data->Migrations folder.

And here is the code for the migration for the same.
using Microsoft.EntityFrameworkCore.Migrations;
using Microsoft.EntityFrameworkCore.Metadata;
namespace CoreMigration.Data.Migrations
{
public partial class AddEmployee : Migration
{
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.CreateTable(
name: "Employees",
columns: table => new
{
EmployeeId = table.Column<int>(nullable: false)
.Annotation("SqlServer:ValueGenerationStrategy", SqlServerValueGenerationStrategy.IdentityColumn),
FirstName = table.Column<string>(nullable: true),
LastName = table.Column<string>(nullable: true)
},
constraints: table =>
{
table.PrimaryKey("PK_Employees", x => x.EmployeeId);
});
}
protected override void Down(MigrationBuilder migrationBuilder)
{
migrationBuilder.DropTable(
name: "Employees");
}
}
}
Now we have our migration class ready so I am going to run the update-database command as following.
Now let’s check the database again and You can see employee table is there.

That’s it. It’s very easy. Hope you like it. Stay tuned for more!!.
You can find complete source code of this application at following location on Github - https://github.com/dotnetjalps/EntityFrameworkCoreMigration