In this post I am going to explain how we can create fast web sites without worrying about code and other stuff. Microsoft has introduced a new web development tools called ‘WebMatrix’. It’s a free tool provided by Microsoft to create website fast.
http://go.microsoft.com/fwlink/?LinkID=205867

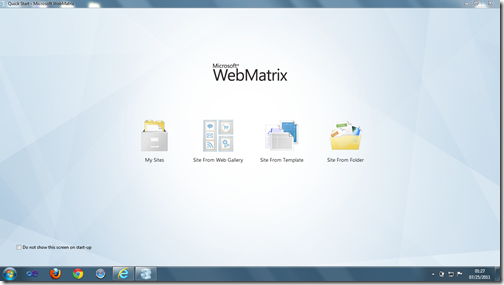
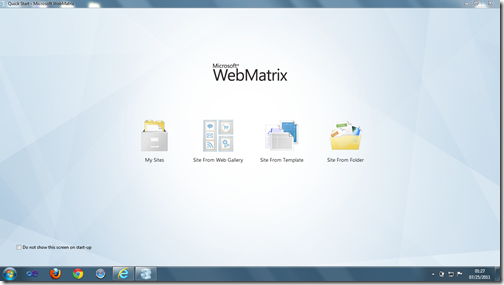
Here you will have four options My Sites, Site from Open Source Gallery, Sites from Template and Site from folder. I want to create a new site so I have clicked on Site from template. Once you click on that you will be presented to Site from template dialog where you have different options like Empty Site,Starter site,Bakery etc. like following.

As I want to create a very basic site so I have clicked Empty site.Once you click on empty site your site will be created and you will presented to following screen.

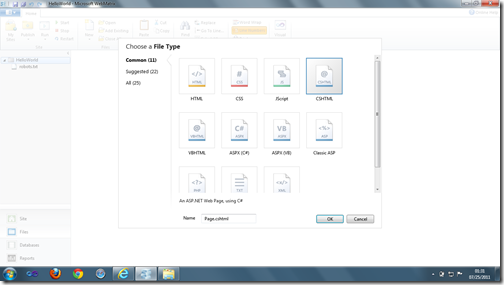
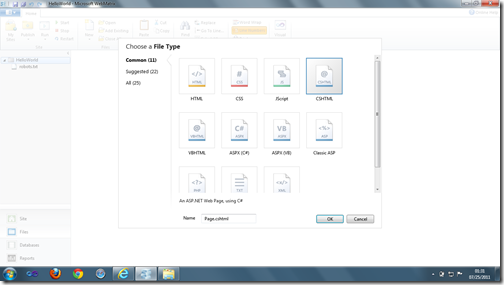
Now its time to create new page for the site. So I have clicked File->New Pages and you will be presented to page dialog like following where different options are available like HTML,CSS,Jscript,CHTML etc.

I have selected CSHTML as I want to have my site dynamic so I have one page called default.cshtml and then I have written Hello world HTML like following.
Now let's run site in browser and following is the output.

That’s it. It’s so easy. In future post I am going to write some dynamic code using Microsoft Web Matrix.Hope you like it..Stay tuned for more.. Till than happy programming..
What is WebMatrix?
Web Matrix is a free tool provided by Microsoft for website development. You can develop websites lightening fast with the help of Microsoft Web Matrix. It includes IIS express(express version of IIS) and SQL Server Compact (Compact edition of SQL Server database). It also contains lots of popular web application templates like wordpress ,blogengine etc. You can also create dynamic web pages with WebMatrix. Here is the link from where you can download WebMatrix.http://go.microsoft.com/fwlink/?LinkID=205867
What is asp.net Pages?
ASP.NET pages are one of easiest way to create websites pages. You can use Razor and all other syntax to create webpages. You can write script tag to write dynamic code and you can also write HTML in same page.
Creating Hello World application with WebMatrix
Now let’s create a very basic Hello World application without writing any dynamic code. So let’s first open WebMatrix and it will show start up page like following.

Here you will have four options My Sites, Site from Open Source Gallery, Sites from Template and Site from folder. I want to create a new site so I have clicked on Site from template. Once you click on that you will be presented to Site from template dialog where you have different options like Empty Site,Starter site,Bakery etc. like following.

As I want to create a very basic site so I have clicked Empty site.Once you click on empty site your site will be created and you will presented to following screen.

Now its time to create new page for the site. So I have clicked File->New Pages and you will be presented to page dialog like following where different options are available like HTML,CSS,Jscript,CHTML etc.

I have selected CSHTML as I want to have my site dynamic so I have one page called default.cshtml and then I have written Hello world HTML like following.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
Now let's run site in browser and following is the output.

That’s it. It’s so easy. In future post I am going to write some dynamic code using Microsoft Web Matrix.Hope you like it..Stay tuned for more.. Till than happy programming..



0 comments:
Post a Comment
Your feedback is very important to me. Please provide your feedback via putting comments.