Everyday I am discovering something new with Visual Studio 2010 and today Once again I have discovered a new feature called “Surround with” feature. This feature is quite useful when you have very big HTML element and You want to surround it some HTML or ASP.NET element i.e. Suppose there is one very big div there and you want to add update panel for Ajax . So let’s take a Simple Example over there. I am having a div which contain very big HTML in it. Like following.
Now let's put that div into update panel with Surround with feature. You can right click and click Surround With or You can directly have shortcut Ctrl+k, Ctrl +S like following.

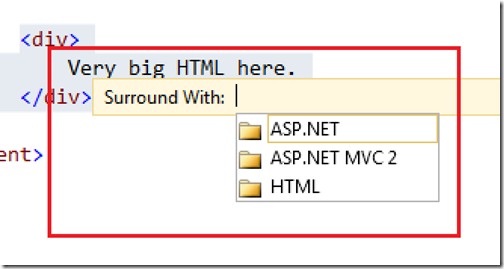
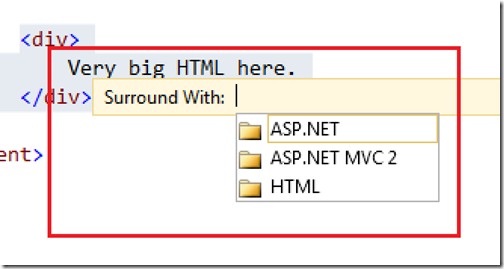
Now once you click it It will popup three things. 1) ASP.NET 2) ASP.NET MVC 2 and 3) HTML. You can select element of any of that like following.

I am going select ASP.NET as we want to put Update panel over there. Once you click ASP.NET It will popup elements of asp.net. Here I have selected update panel as I want to put update panel covering this div like following.

Now once you click update panel it will put Update panel and div will be in content template of Update panel. Now our code will like following.
That's it. Isn't that cool?.Isn't visual studio 2010 is a great IDE? Hope you like it. Stay tuned for more.. Till then Happy Programming..


<div> Very big HTML here. </div>
Now let's put that div into update panel with Surround with feature. You can right click and click Surround With or You can directly have shortcut Ctrl+k, Ctrl +S like following.

Now once you click it It will popup three things. 1) ASP.NET 2) ASP.NET MVC 2 and 3) HTML. You can select element of any of that like following.

I am going select ASP.NET as we want to put Update panel over there. Once you click ASP.NET It will popup elements of asp.net. Here I have selected update panel as I want to put update panel covering this div like following.

Now once you click update panel it will put Update panel and div will be in content template of Update panel. Now our code will like following.
<asp:UpdatePanel runat="server">
<ContentTemplate>
<div>
Very big HTML here.
</div>
</ContentTemplate>
</asp:UpdatePanel>
That's it. Isn't that cool?.Isn't visual studio 2010 is a great IDE? Hope you like it. Stay tuned for more.. Till then Happy Programming..

