Microsoft has open sourced windows live writer as “Open Live Writer” and is now part of .NET Foundation, It was a great move but as a part of modernizing the windows live writer they have started removing the functionality and adding some new functionality. Eventually, they are going to add the plugins but right now there is no support for that. I have been using windows live writer for more than 5 years now and I was using syntax highlighter for highlighting code on this blog. If you are not familiar with syntax highlighter you can find more information on the following link.
http://alexgorbatchev.com/SyntaxHighlighter/
It is a fully functional self-contained code syntax highlighter developed in JavaScript. As now Open writer does not support plugin for the time being, I have to find another solution to write the blog post and do some syntax highlighting. So, I have found a way to do this and I would like to share this with you. In this blog post, we are going to learn how we can use syntax highlighter other way.
I was using preCode syntax highlighter plugin. It’s an open source plugin and provides a great plugin for syntax highlighter.
http://precode.codeplex.com/
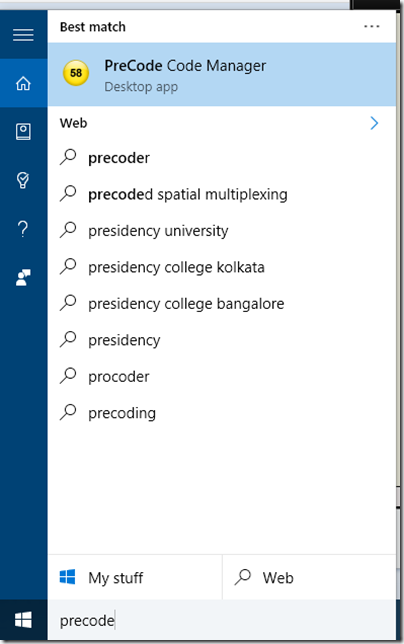
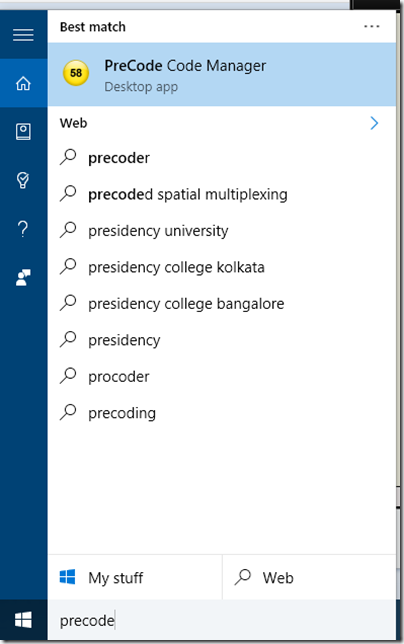
But as Open Live Writer does not support plugin, There is no way to directly Integrate that plugin, But fortunately, precode syntax highlighter plugin comes with a desktop application was so now you can run that desktop application via finding it on windows 10 like below.

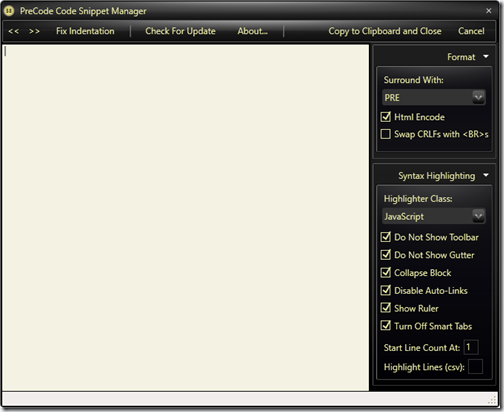
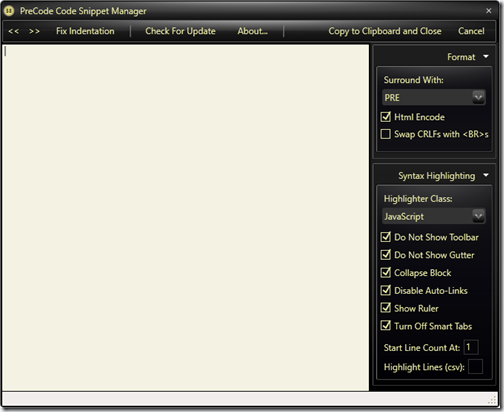
Once you run the preCode Code manager desktop app, It will run the application like following.

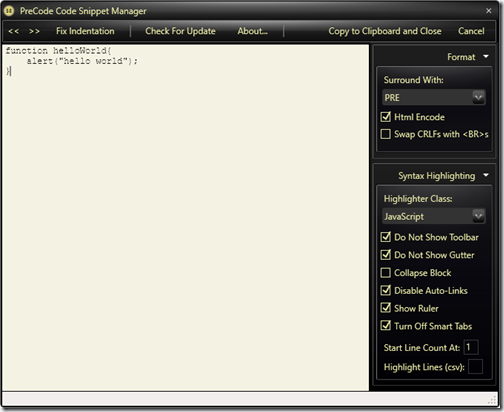
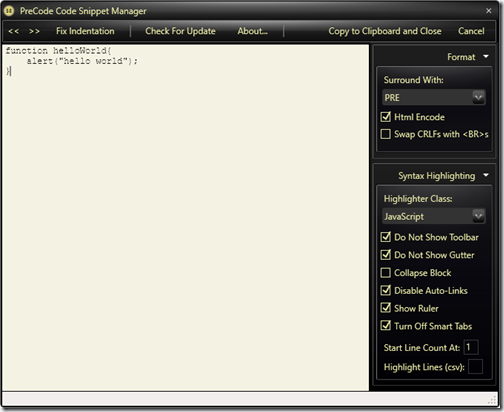
Here you can put your code make settings as per your choice on the right side like below.

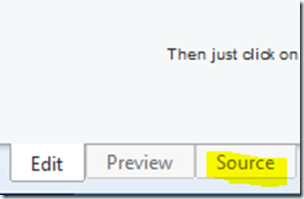
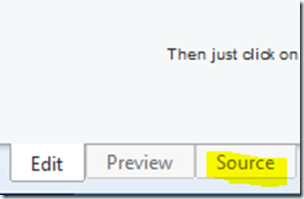
Then just click on the copy to clipboard and close. It will copy syntax highlighter code in the memory. Now click on source tab at the bottom on the open live writer like below.

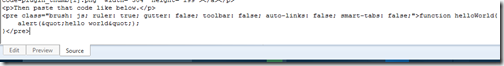
Then paste that code like below.

And now publish your post and it will look like below.
http://alexgorbatchev.com/SyntaxHighlighter/
It is a fully functional self-contained code syntax highlighter developed in JavaScript. As now Open writer does not support plugin for the time being, I have to find another solution to write the blog post and do some syntax highlighting. So, I have found a way to do this and I would like to share this with you. In this blog post, we are going to learn how we can use syntax highlighter other way.
I was using preCode syntax highlighter plugin. It’s an open source plugin and provides a great plugin for syntax highlighter.
http://precode.codeplex.com/
But as Open Live Writer does not support plugin, There is no way to directly Integrate that plugin, But fortunately, precode syntax highlighter plugin comes with a desktop application was so now you can run that desktop application via finding it on windows 10 like below.

Once you run the preCode Code manager desktop app, It will run the application like following.

Here you can put your code make settings as per your choice on the right side like below.

Then just click on the copy to clipboard and close. It will copy syntax highlighter code in the memory. Now click on source tab at the bottom on the open live writer like below.

Then paste that code like below.

And now publish your post and it will look like below.
function helloWorld{
alert("hello world");
}
That's it. It is very easy to use precode code manager with the open live writer. Hope you liked it. Stay tuned for more!.

0 comments:
Post a Comment
Your feedback is very important to me. Please provide your feedback via putting comments.