I am really enjoying working on Ubuntu. In previous post, We have learn how to install Sublime Text and in this blog post we are going to learn how we can setup development environment for ASP.NET 5(vNext). So what we are waiting for let’s go.
Note: First thing you need to make sure that Python 3.0 or higher version is installed. I have installed latest version of Ubuntu which already has Python preinstalled.
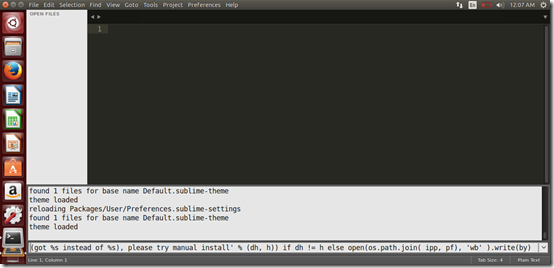
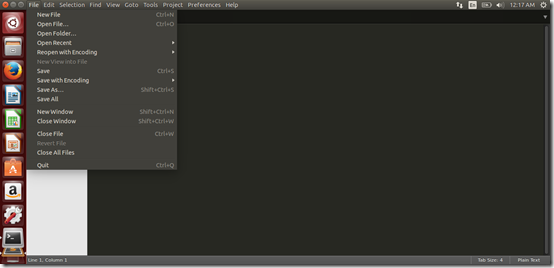
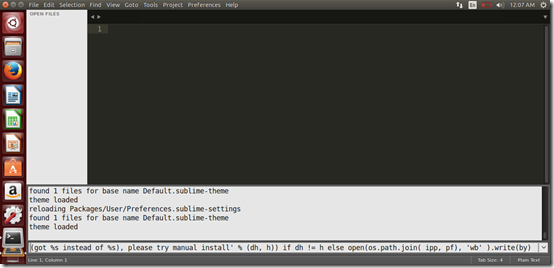
The first thing you need to is to install/setup package manager control. To Install package control, We need to go from View- > Show console menu. It will load package control. You need to run following command from the console. It will install the package manager control.

Kulture Plugin Install:
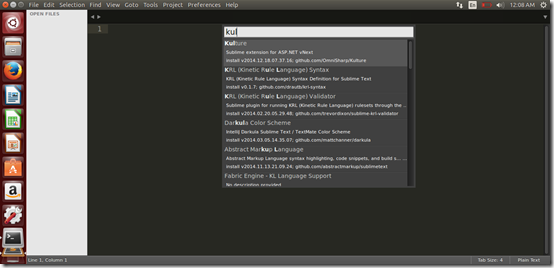
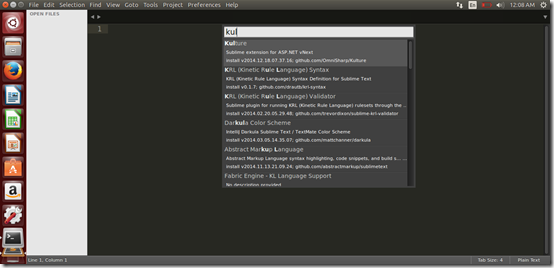
After installing/setup package control restart Sublime Text and Install Kulture plugin via package control. You can do this vai pressing ctrl + shift + p and select install-package. It will load all the packages/plugin available. Install Kulture plugin.

Omnisharp Plugin Install:
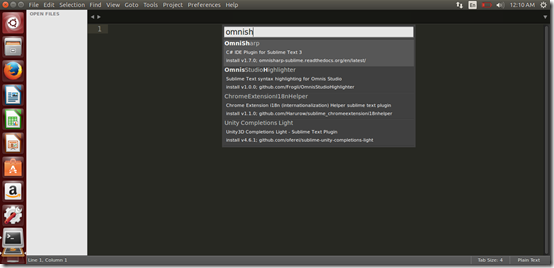
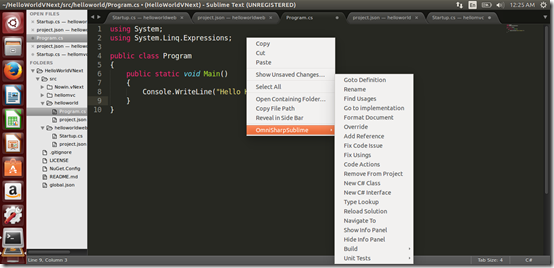
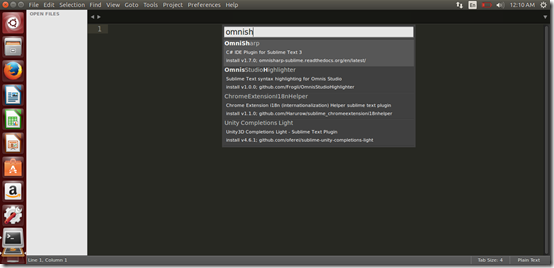
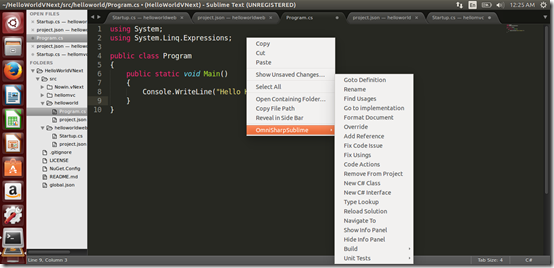
After installing Kulture package it’s time to install Omnisharp package. Kulture and Omnisharp is required for intellisense and other tooling like go to definition etc.

C# snippet plugin install:
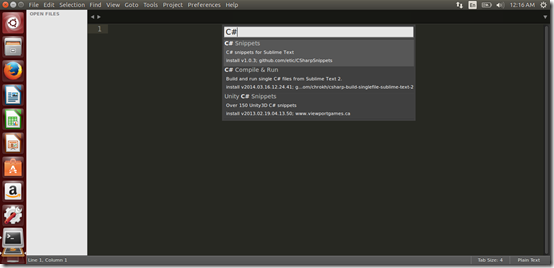
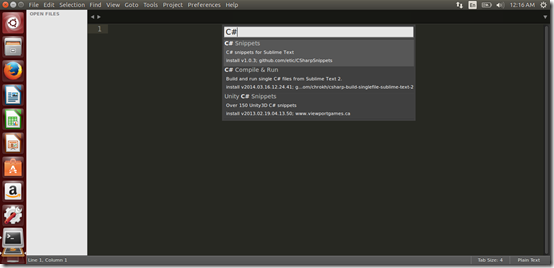
This is a optional Plugin which contains mostly used C# snippets its comes handy as its provide inbuilt snippets. You can install like following.

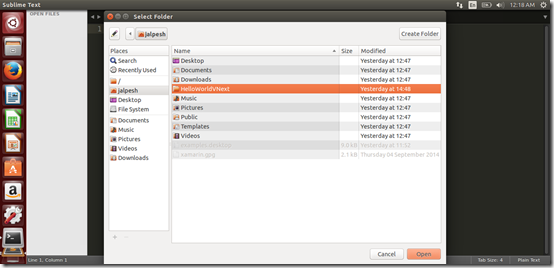
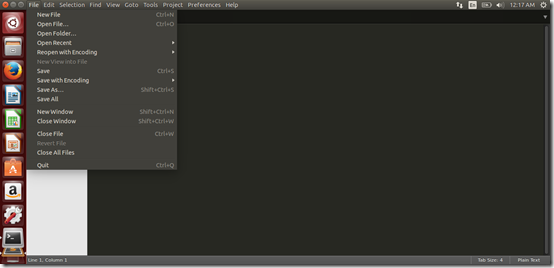
Now we have installed all plugin/packages required for development. It’s time to open some code in Sublime Text. You can open folder of code via File –> Open Folder.

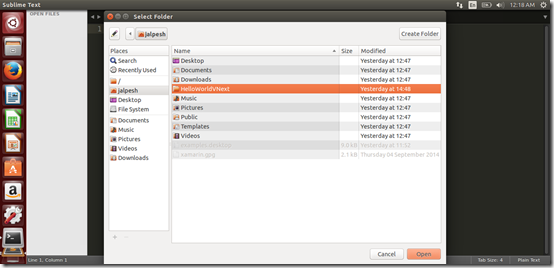
Here I am going open folder which we have clone from David Fowlers HelloWorld example.

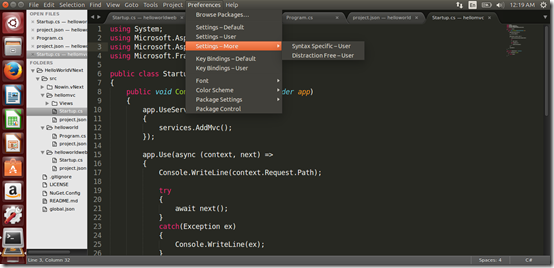
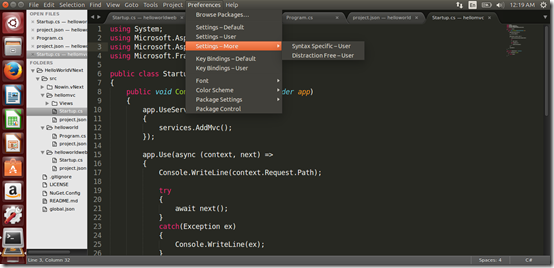
Now If you open sublime and try to write some code it’s not providing proper intellisense so we have to do some syntax specific setting launch intellisense on . and <. You can do that via Preferences – > Syntax-specific-user.

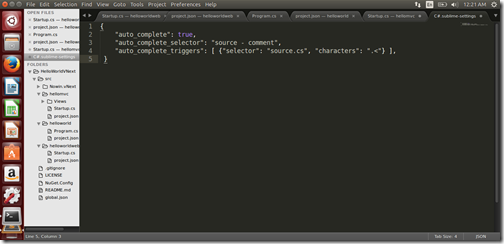
Once you click on it will open a settings file.

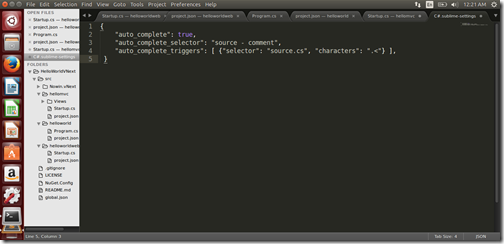
Where I have putted following code.

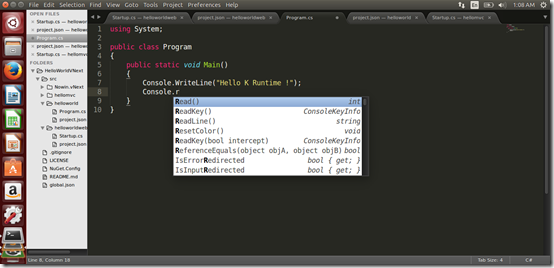
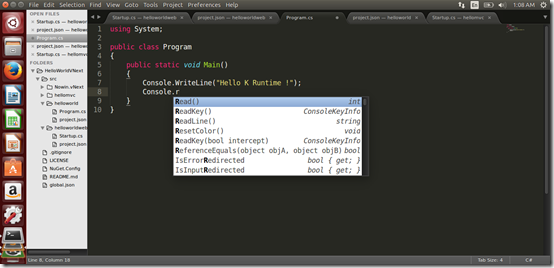
And now intellisense will also work fine like following.

That’s it. Our development Environment is ready Let’s write some code. Hope you like it. Stay tuned for more!!.
Note: First thing you need to make sure that Python 3.0 or higher version is installed. I have installed latest version of Ubuntu which already has Python preinstalled.
Setting up package manager control:
The first thing you need to is to install/setup package manager control. To Install package control, We need to go from View- > Show console menu. It will load package control. You need to run following command from the console. It will install the package manager control.
import urllib.request,os,hashlib;
h = '2deb499853c4371624f5a07e27c334aa' + 'bf8c4e67d14fb0525ba4f89698a6d7e1';
pf = 'Package Control.sublime-package';
ipp = sublime.installed_packages_path();
urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) );
by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s),
please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
You can also copy this command from the this url- https://packagecontrol.io/installation
Kulture Plugin Install:
After installing/setup package control restart Sublime Text and Install Kulture plugin via package control. You can do this vai pressing ctrl + shift + p and select install-package. It will load all the packages/plugin available. Install Kulture plugin.

Omnisharp Plugin Install:
After installing Kulture package it’s time to install Omnisharp package. Kulture and Omnisharp is required for intellisense and other tooling like go to definition etc.

C# snippet plugin install:
This is a optional Plugin which contains mostly used C# snippets its comes handy as its provide inbuilt snippets. You can install like following.

Now we have installed all plugin/packages required for development. It’s time to open some code in Sublime Text. You can open folder of code via File –> Open Folder.

Here I am going open folder which we have clone from David Fowlers HelloWorld example.

Now If you open sublime and try to write some code it’s not providing proper intellisense so we have to do some syntax specific setting launch intellisense on . and <. You can do that via Preferences – > Syntax-specific-user.

Once you click on it will open a settings file.

Where I have putted following code.
{
"auto_complete": true,
"auto_complete_selector": "source - comment",
"auto_complete_triggers": [ {"selector": "source.cs", "characters": ".<"} ],
}
Now save it and try some features. It will work i.e. I have used fix using features to remove extra using in code.
And now intellisense will also work fine like following.

That’s it. Our development Environment is ready Let’s write some code. Hope you like it. Stay tuned for more!!.


0 comments:
Post a Comment
Your feedback is very important to me. Please provide your feedback via putting comments.