Update: Now with ASP.NET MVC5 you don't need to install twitter bootstrap nuget package now its by default available with default template.
In this blog I am going explain how we are going integrate Twitter Bootstrap library with ASP.Net MVC.
What is Twitter bootstrap:
Twitter Bootstrap is open source library created by Twitter. As per twitter it’s Sleek, intuitive, and powerful front-end framework for faster and easier web development. It’s full featured framework for creating web sites. It includes CSS framework, JavaScript, JavaScript plug-ins,typography, Html scaffolding. There are lots of themes also available that are available so you can use that right away.Integrating Twitter bootstrap with ASP.Net MVC:
Earlier we have to manually integrate Twitter bootstrap into the ASP.NET MVC like here. But now We have Twitter.Bootstrap.MVC4 Nuget packages that saves lots of time to adding bootstrap to MVC4 template. It’s very easily combines bootstrap into ASP.NET MVC application thanks to it’s authors Matt Hinze and Eric Hexter.As per Eric Hexter It’s provide following features.
- JS and CSS bundling/minification of Twitter Bootstrap files the MVC4 way
- Incorporate a jQuery validation fix to work with the bootstrap javascript
- Razor Layout templates using Twitter Bootstrap markup.
- Menus using Navigation Routes, including submenus and hiding menus by context(logged in vs anonymous)
- Runtime Scaffolding – default Index, Edit and Detail views.. You provide thePOCOs and we will render the CRUDviews.
- Post Redirect Getsupport using the Bootstrap Alert styles.
- A Sample to show how to use all of this stuff
How to install Twitter Bootstrap package from Nuget:
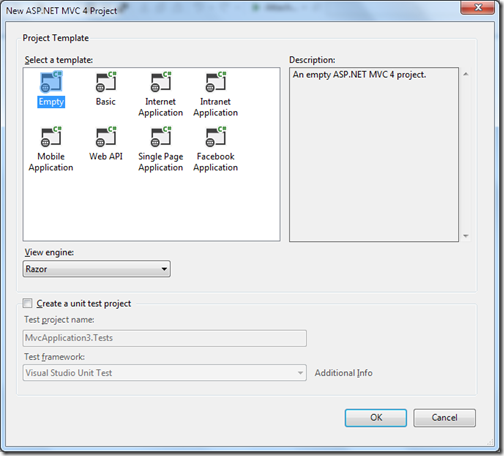
First let’s create an empty ASP.NET MVC application like following.
Once you click OK then it will create a new empty application from visual studio. Once you are done with creating application. You need to run following nuget command in package manager console to install Twitter Bootstrap from Tools->Library Package Manger-> Package Manager Console Menu like following.

Now we need to run Install-Package twitter.bootstrap.mvc4 command in Package Manger console like following.

and Install Twitter Bootstrap samples run Install-Package twitter.bootstrap.mvc4.sample command in package manager console. It will add bootstrap samples to asp.net mvc.

That’s it. Now our ASP.Net MVC integration with Twitter Bootstrap is ready.

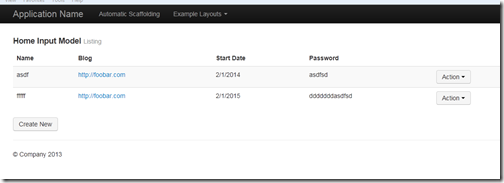
Let’s run the example via pressing f5 and it will load following default grid in browser.

Once you click on create new it will provide add new template with validation.

It’s also provide edit and delete functionality via clicking on action.

It’s also support has built in layout like following.
Marketing:

Fluid:


SignIn:

So you can see there are lots of nice layout available there and many more free themes available from the http://bootswatch.com/. It’s very easy. Hope you like it. Stay tuned for more..


Nice article
ReplyDeleteNavigationRouteFilters Error comes
ReplyDeletewhich version you are using right now?
ReplyDeletedoesn't work... i am getting the "NavigationRouteOptions could not be found" error
ReplyDeleteWhich version you are using? With asp.net mvc 5 it is now supported by default.
DeleteThis comment has been removed by a blog administrator.
ReplyDelete