In most of the websites we have contact forms and other forms where we have some standard inputs like Phone,Email and Website URL and those are widely used in any site and has specific features. Email is one of the most standard used input elements which are used in our forms. Till HTML 4.1 we have standard input type text and that’s for we were doing input validation with java script and other technologies. While we all know HTML5 is there and it’s contains lots of goodies, One of them is email input types.
Email input type comes with HTML5 as standard input type. It has all validation by default which are required for email input like we must have @ and . while we entered email input type.
Let’s check email input type in details. Let’s create a ASP.NET MVC3 project with HTML5 Markup like following. To do that I have created a new Project called via File->New Project-> ASP.NET MVC 3 web application like following.

Once you click ok following dialog box will come. Where you can select HTML5 markup as default.

Here I have selected HTML “Use hTML5 semantic markup”. So It will create a new project with HTML5 semantic markup. Now our Basic ASP.NET MVC application is ready so let’s write some code to check how Email input works. So I have written following code to check how its works in Index view of ASP.NET MVC application.
Following is a code for that.
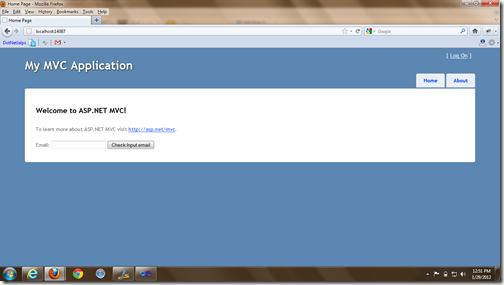
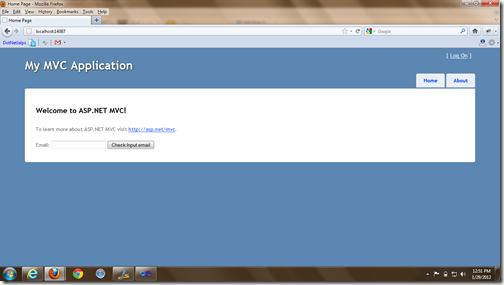
Now let’s run that in browser. It will look like following.

Now I am trying to input wrong email address and when I press submit button. It will show validation like following.

So it’s showing validation that please input valid email address. Here I have not written any code for validation. So It’s a by default browser functionality. For the browsers which don’t understand email input type it will work as same old input type. That’s it. It's very easy and with the help of HTML5 we can do lots of other stuff. I am going to explain them in future posts. Hope you like it. Stay tuned for more..Happy programming.

Email input type comes with HTML5 as standard input type. It has all validation by default which are required for email input like we must have @ and . while we entered email input type.
Let’s check email input type in details. Let’s create a ASP.NET MVC3 project with HTML5 Markup like following. To do that I have created a new Project called via File->New Project-> ASP.NET MVC 3 web application like following.

Once you click ok following dialog box will come. Where you can select HTML5 markup as default.

Here I have selected HTML “Use hTML5 semantic markup”. So It will create a new project with HTML5 semantic markup. Now our Basic ASP.NET MVC application is ready so let’s write some code to check how Email input works. So I have written following code to check how its works in Index view of ASP.NET MVC application.
Following is a code for that.
@{
ViewBag.Title = "Home Page";
}
<h2>@ViewBag.Message</h2>
<p>
To learn more about ASP.NET MVC visit <a href="http://asp.net/mvc" title="ASP.NET MVC Website">http://asp.net/mvc</a>.
</p>
<form action="" method="post">
<label for="emailInput">Email:</label>
<input id="emailInput" name="emailInput" type="email" />
<button type="submit"> Check Input email</button>
</form>Now let’s run that in browser. It will look like following.

Now I am trying to input wrong email address and when I press submit button. It will show validation like following.

So it’s showing validation that please input valid email address. Here I have not written any code for validation. So It’s a by default browser functionality. For the browsers which don’t understand email input type it will work as same old input type. That’s it. It's very easy and with the help of HTML5 we can do lots of other stuff. I am going to explain them in future posts. Hope you like it. Stay tuned for more..Happy programming.


Very nice post. Keep doing good work Jalpesh!
ReplyDeleteThanks Sejal
ReplyDeleteReally good work on Html 5 input elements with semantic code with default browser functionality.here's some discription on html5 playerand its supporting browsers.
ReplyDeleteThank you for sharing this, I love using HTML5 since it's easy to use and the compatibility is great.
ReplyDeletei am not feeling comfortable on using HTML5 but this post increase my interest on using this Top SEO Company
ReplyDelete