Now days people are looking for richer and fluid user experience and to create that kind of application Ajax is required. There are several options available to call server-side function from JavaScript with ASP.NET Ajax and if you are using asp.net 2.0 or higher version of Microsoft.NET Framework then page methods are one of best options available to you.
Page methods are available there from asp.net 2.0. If works just like a normal web service. You can direct call that page methods directly from the JavaScript.
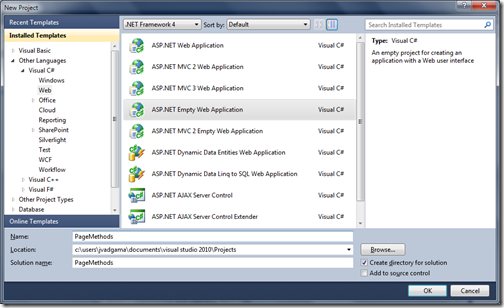
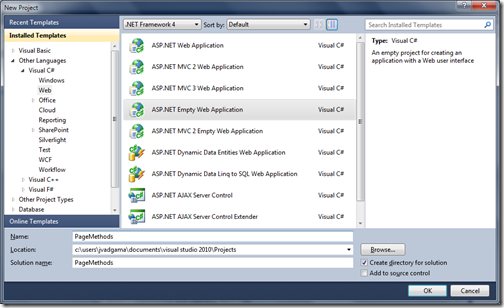
Let’s take a real world example. I will call java script on button client click event and then from that we call server-side function from the page methods. So let’s create a project called Pagemethods via File->New Project like following

After that I have created a page called test.aspx and now I am creating page method called GetCurrentDate like following.
Now let’s write code for HTML and JavaScript and following is a HTML code for that.
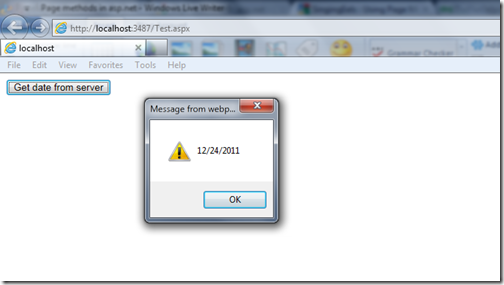
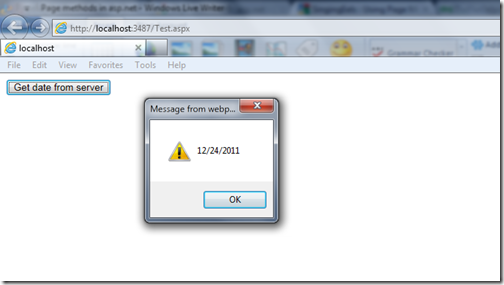
So it’s now time to run that in browser.So once you pass F5 then once you click ‘Get date from server’ the output is like following as expected.

That’s it as you see it’s very easy.Hope you like it. Stay tuned for more.Till then happy programming..

Page methods are available there from asp.net 2.0. If works just like a normal web service. You can direct call that page methods directly from the JavaScript.
Let’s take a real world example. I will call java script on button client click event and then from that we call server-side function from the page methods. So let’s create a project called Pagemethods via File->New Project like following

After that I have created a page called test.aspx and now I am creating page method called GetCurrentDate like following.
using System;
using System.Web.Services;
namespace PageMethods
{
public partial class Test : System.Web.UI.Page
{
[WebMethod]
public static string GetCurrentDate()
{
return DateTime.Now.ToShortDateString();
}
}
}
As you can see in above there is a web method called GetCurrentDate which is just returning short date in string format. Here you will notice that I have putted WebMehod attribute for that method this is a perquisite for page methods to make available in client side.Now let’s write code for HTML and JavaScript and following is a HTML code for that.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Test.aspx.cs" Inherits="PageMethods.Test" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Page Method demo</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager runat="server" EnablePageMethods="true" EnablePartialRendering="true">
</asp:ScriptManager>
<asp:button ID="btnGetDate" runat="server" Text="Get date from server" OnClientClick="return GetDateFromServer();"/>
</div>
</form>
</body>
</html>
As you can see in above code I have taken an ASP.NET button which call client side function GetDateFromServer which call page methods and get server date. Following is a javascript code for that.<script type="text/javascript">
function GetDateFromServer() {
PageMethods.GetCurrentDate(OnSuccess, OnError);
return false;
}
function OnSuccess(response) {
alert(response);
}
function OnError(error) {
alert(error);
}
</script>
As you can see in GetdateFromServer methods I have called our page method Get Current date and you can see PageMethods object in JavaScript has all the methods which are available from server-side. I have passed two event handler for success and error. If any error occurred then it will alert that error and on successful response from server it will alert a current date.So it’s now time to run that in browser.So once you pass F5 then once you click ‘Get date from server’ the output is like following as expected.

That’s it as you see it’s very easy.Hope you like it. Stay tuned for more.Till then happy programming..


Thank You very much ! It was very helpful. I also passed a parameter like this
ReplyDeletePageMethods.your_method_name(your_parameter_var,OnSuccess, OnError);
Thanks for kind words. Yep you can pass parameter also.
Delete