I am exploring ASP.NET MVC3 and everyday I am learning something new. In today’s post I am going to explain how we can create chart with ASP.NET MVC3.
Chart is one of greatest way of expressing figures. We all need that functionality in any commercial application. I am still remembering old days with ASP.NET where we have to use the third party controls for charts or we have to create it with the use of CSS and Server side controls. But now with ASP.NET MVC Helpers you can very easily create chart in few lines of code.
ASP.NET MVC Chart helper and other helpers comes inbuilt with the latest ASP.NET Tools update. If you don’t have ASP.NET MVC Chart helpers then you can find more information about it from here.
http://haacked.com/archive/2011/04/12/introducing-asp-net-mvc-3-tools-update.aspx
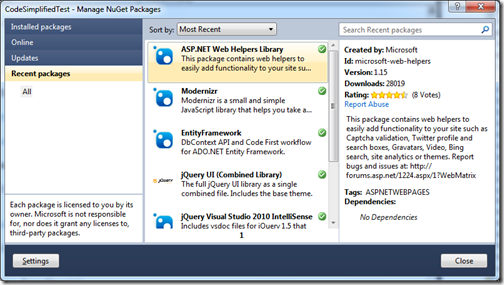
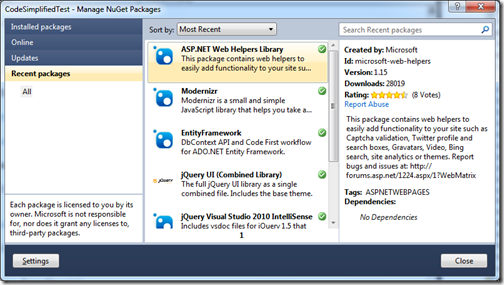
But still if you have not updated it then don’t worry about it. There is nuget package called “ASP.NET Webhelper Library”. You can add that package like following and still use same functionality.

Now once you have all set for reference. We can start working on coding part. So draw a chart I have taken simple example like number of records vs time take chart. This Chart Helper support there types of cjart.
Here you can see that first I have included System.Web.Helper name space on top and then in DrawChart Action Result I have created chart variable where I have specified the height and width of chart and in add series method of it I have provided the chart type and x axis and y axis value. Now as we have to display it as image so for that I have used @URL.Action to point src to our Action Result DrawChart like following.
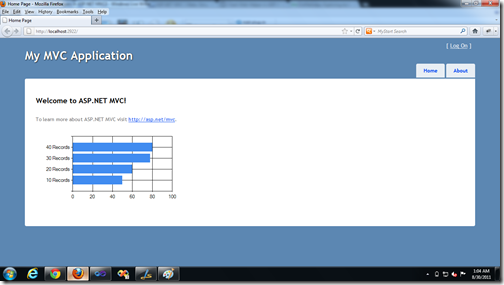
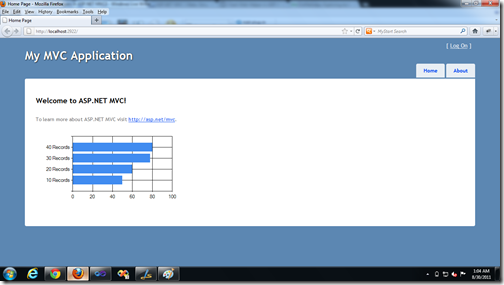
Now let’s run this application in browser via pressing Ctrl+F5 and following is the output as expected.

That’s it. You can see its very to create any kind of chart with Chart Helpers in ASP.NET MVC 3. Hope you like it. Stay tuned for more.. Till then happy programming and Namaste!!
Chart is one of greatest way of expressing figures. We all need that functionality in any commercial application. I am still remembering old days with ASP.NET where we have to use the third party controls for charts or we have to create it with the use of CSS and Server side controls. But now with ASP.NET MVC Helpers you can very easily create chart in few lines of code.
ASP.NET MVC Chart helper and other helpers comes inbuilt with the latest ASP.NET Tools update. If you don’t have ASP.NET MVC Chart helpers then you can find more information about it from here.
http://haacked.com/archive/2011/04/12/introducing-asp-net-mvc-3-tools-update.aspx
But still if you have not updated it then don’t worry about it. There is nuget package called “ASP.NET Webhelper Library”. You can add that package like following and still use same functionality.

Now once you have all set for reference. We can start working on coding part. So draw a chart I have taken simple example like number of records vs time take chart. This Chart Helper support there types of cjart.
- Bar Chart
- Pie Chart
- Column Chart
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Helpers;
namespace CodeSimplifiedTest.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.Message = "Welcome to ASP.NET MVC!";
return View();
}
public ActionResult About()
{
return View();
}
public ActionResult DrawChart()
{
var chart = new Chart(width: 300, height: 200)
.AddSeries(
chartType: "bar",
xValue: new[] { "10 Records", "20 Records", "30 Records", "40 Records" },
yValues: new[] { "50", "60", "78", "80" })
.GetBytes("png");
return File(chart, "image/bytes");
}
}
}
Here you can see that first I have included System.Web.Helper name space on top and then in DrawChart Action Result I have created chart variable where I have specified the height and width of chart and in add series method of it I have provided the chart type and x axis and y axis value. Now as we have to display it as image so for that I have used @URL.Action to point src to our Action Result DrawChart like following.
<img src="@Url.Action("DrawChart")" alt="Drawing chart with HTML Helper" />
Now let’s run this application in browser via pressing Ctrl+F5 and following is the output as expected.

That’s it. You can see its very to create any kind of chart with Chart Helpers in ASP.NET MVC 3. Hope you like it. Stay tuned for more.. Till then happy programming and Namaste!!


looks nice, finally somthing for MVC, web forms has great chars already(Dundas)
ReplyDelete