In this post I am going to explain you how we can create a basic RSS Reader with the help of Linq-To-Xml and ASP.NET MVC3 Razor. Those who are writing or reading Blogs already knows what is RSS Reader. But those who does not know What is RSS. Below is the definition for RSS as per Wikipedia.
RSS (originally RDF Site Summary, often dubbed Really Simple Syndication) is a family of web feed formats used to publish frequently updated works—such as blog entries, news headlines, audio, and video—in a standardized format.[2] An RSS document (which is called a "feed", "web feed",[3] or "channel") includes full or summarized text, plus metadata such as publishing dates and authorship.
Now let’s start writing code creating a Basic RSS Reader. So first We need two things to create RSS Reader. A RSS Entity class which hold properties for RSS and Another method which populate IEnumerable of particular RSS Class. We are creating this example with ASP.NET So I have create One Model class called RSS Like following.
Now our entity class is ready. Now we need a class and a method which will return IEnumerable of RSS Class. So I have created a Static Class RSS Reader which has “GetRSSFeed” Method which return RSS Feeds like following.
As you can see in above code. I am loading RSS feed with XDcoument Class with my Blog RSS feed URL and Then I am populating RSS Class Enumerable with the help of the Linq-To-XML. Now We are ready with Our Model classes so Now it’s time to Add ActionResult in Home Controller. So I have added Action Result which return View with RSS IEnumerable like following.
Now everything is ready. So its time to create a view. So I have created strongly typed view for RSS Model class like following.
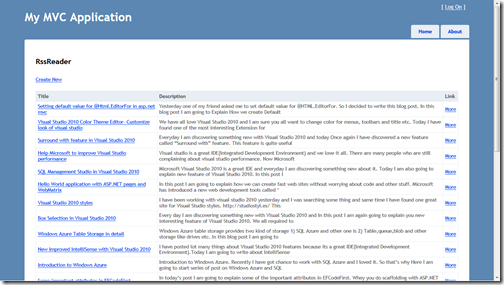
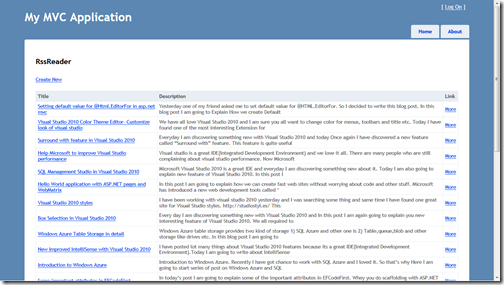
Let's run application via pressing F5 and Following is the output as expected.

So that’s it. Isn’t that cool? With the few lines of code we have created a Basic RSS Reader. Hope you like it. Stay tuned for more.. Till then Happy Programming..


RSS (originally RDF Site Summary, often dubbed Really Simple Syndication) is a family of web feed formats used to publish frequently updated works—such as blog entries, news headlines, audio, and video—in a standardized format.[2] An RSS document (which is called a "feed", "web feed",[3] or "channel") includes full or summarized text, plus metadata such as publishing dates and authorship.
You can find more information about RSS from the following links.
Now let’s start writing code creating a Basic RSS Reader. So first We need two things to create RSS Reader. A RSS Entity class which hold properties for RSS and Another method which populate IEnumerable of particular RSS Class. We are creating this example with ASP.NET So I have create One Model class called RSS Like following.
using System.Collections.Generic;
using System.Linq;
using System.Xml.Linq;
using System.Text.RegularExpressions;
namespace CodeSimplified.Models
{
public class Rss
{
public string Link { get; set; }
public string Title { get; set; }
public string Description { get; set; }
}
}
Now our entity class is ready. Now we need a class and a method which will return IEnumerable of RSS Class. So I have created a Static Class RSS Reader which has “GetRSSFeed” Method which return RSS Feeds like following.
using System.Collections.Generic;
using System.Linq;
using System.Xml.Linq;
using System.Text.RegularExpressions;
namespace CodeSimplified.Models
{
public class RssReader
{
private static string _blogURL = "http://feeds.feedburner.com/blogspot/DotNetJalps";
public static IEnumerable<Rss> GetRssFeed()
{
XDocument feedXml = XDocument.Load(_blogURL);
var feeds = from feed in feedXml.Descendants("item")
select new Rss
{
Title = feed.Element("title").Value,
Link = feed.Element("link").Value,
Description = Regex.Match(feed.Element("description").Value, @"^.{1,180}\b(?<!\s)").Value
};
return feeds;
}
}
}
As you can see in above code. I am loading RSS feed with XDcoument Class with my Blog RSS feed URL and Then I am populating RSS Class Enumerable with the help of the Linq-To-XML. Now We are ready with Our Model classes so Now it’s time to Add ActionResult in Home Controller. So I have added Action Result which return View with RSS IEnumerable like following.
public ActionResult RssReader()
{
return View(CodeSimplified.Models.RssReader.GetRssFeed());
}
Now everything is ready. So its time to create a view. So I have created strongly typed view for RSS Model class like following.
@model IEnumerable<CodeSimplified.Models.Rss>
@{
ViewBag.Title = "RssReader";
}
<h2>RssReader</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table>
<tr>
<th>
Title
</th>
<th>
Description
</th>
<th>
Link
</th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
<a href="@item.Link" target="_blank">@Html.Encode(item.Title)</a>
</td>
<td>
@System.Web.HttpUtility.HtmlDecode(item.Description)
</td>
<td>
<a href="@item.Link" target="_blank">More</a>
</td>
</tr>
}
</table>
Let's run application via pressing F5 and Following is the output as expected.

So that’s it. Isn’t that cool? With the few lines of code we have created a Basic RSS Reader. Hope you like it. Stay tuned for more.. Till then Happy Programming..